![TypeScript] styled argument do not accept string for tagnames · Issue #1080 · styled-components/styled-components · GitHub TypeScript] styled argument do not accept string for tagnames · Issue #1080 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/3277185/29194229-0ec54c6a-7dff-11e7-8e96-1a07ecf01954.png)
TypeScript] styled argument do not accept string for tagnames · Issue #1080 · styled-components/styled-components · GitHub

How do you use `attrs` with TypeScript? · Issue #1959 · styled-components/ styled-components · GitHub
Syntax highlighting broken with typescript type literals and with simple elements like styled.div · Issue #159 · styled-components/vscode-styled- components · GitHub

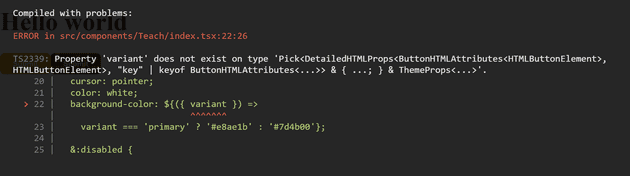
Styled components and typescript errors · Issue #2870 · styled-components/ styled-components · GitHub

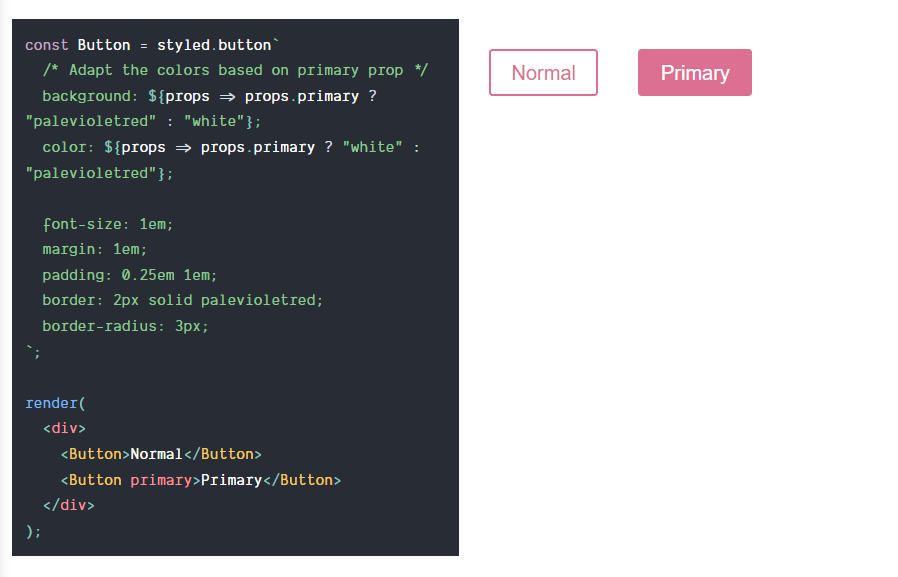
reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow

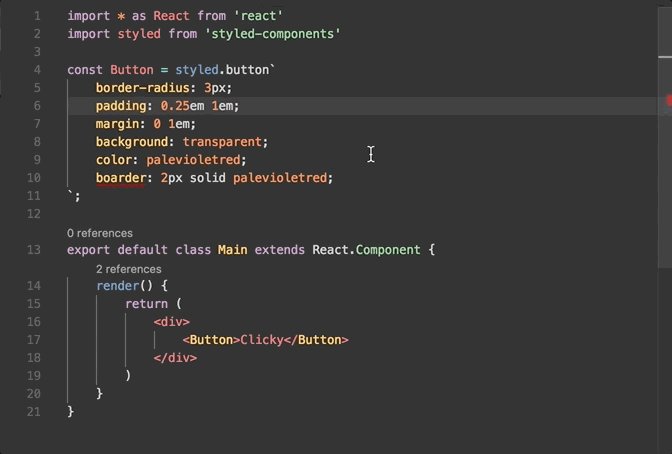
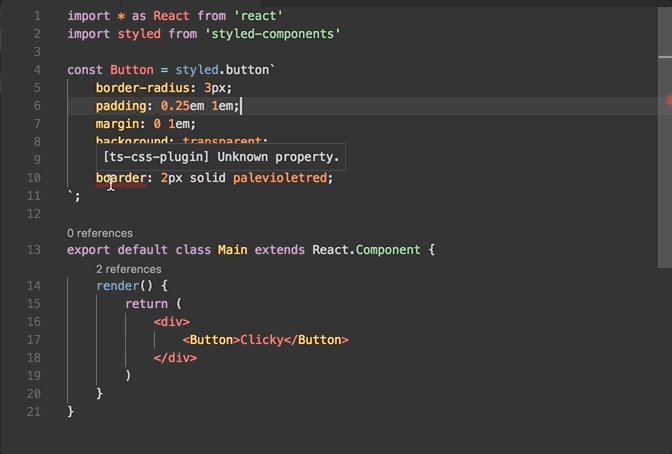
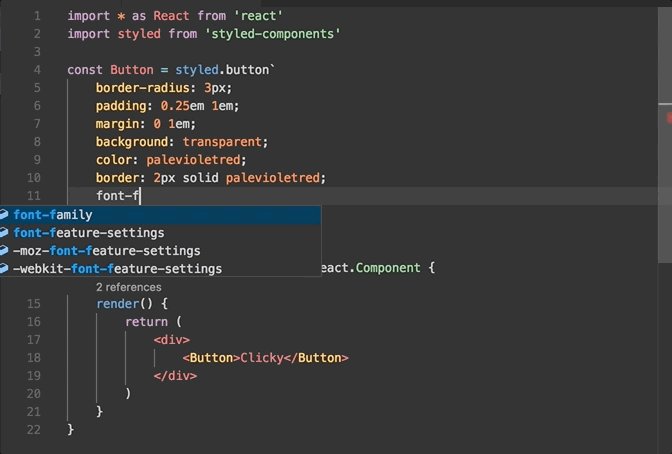
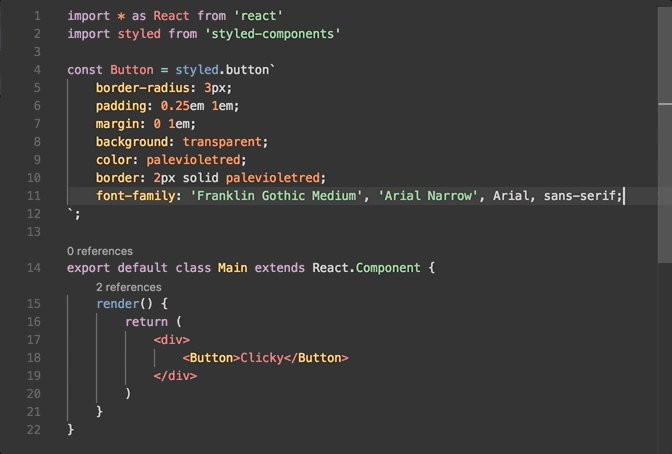
A Simple App with TypeScript, React and Styled Components - Part 1: setting up the tools - DEV Community