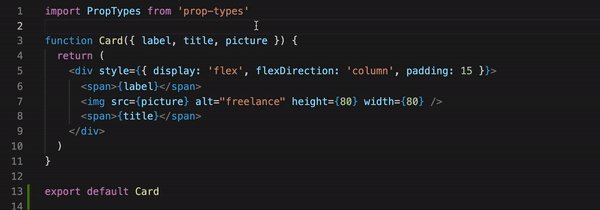
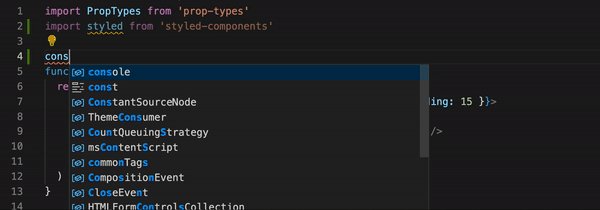
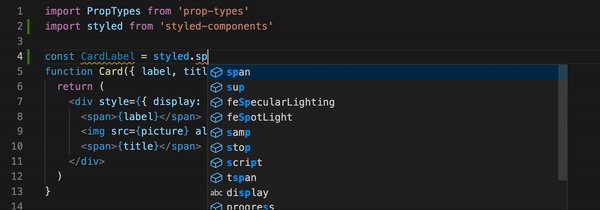
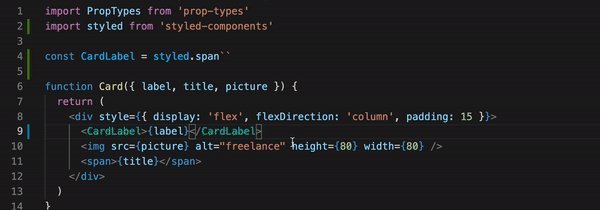
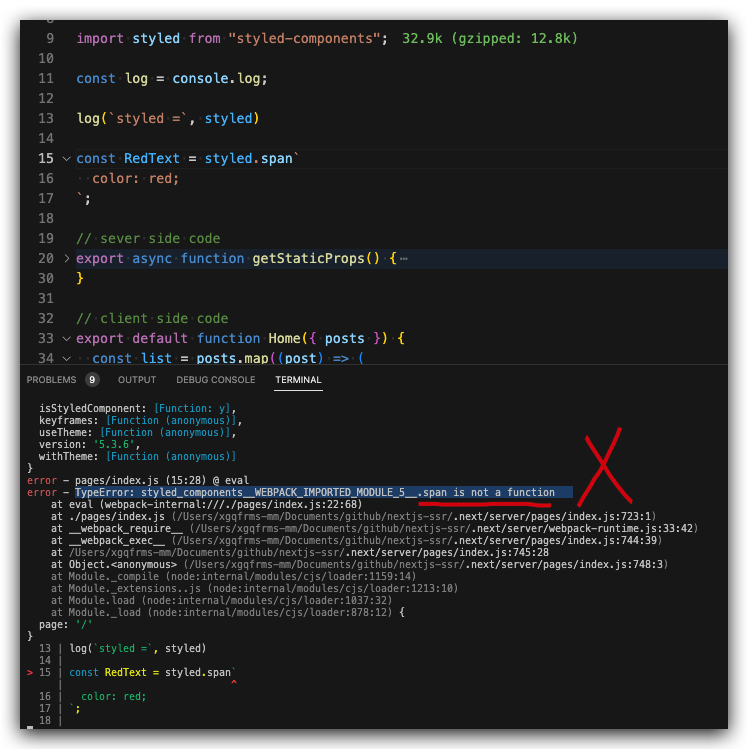
ts-styled-plugin` error on valid referred component template literal curly brace · Issue #117 · styled-components/vscode-styled-components · GitHub

css - In production mode, the style tag that generated by styled-component has no content - Stack Overflow

Inline Styling Decorator for Rich Text Block - Programming & Scripting - Epic Developer Community Forums
Paste results in span tags, with weird style attributes · Issue #534 · textAngular/textAngular · GitHub

CSS Animations in React. Once you have the right ingredients you… | by Tod Gentille | Level Up Coding

Highlighting break using css function into templates · Issue #310 · styled -components/vscode-styled-components · GitHub

Amazon.com: 3dRose dpp_49041_2 Rainbow of Colors and Light-Multi Colors Span This Creative Rainbow Styled Design-Wall Clock, 13 by 13-Inch : Home & Kitchen