GitHub - sanishkr/next-tailwind-styled-components: It provides the best of all worlds utilizing tailwind.css, styled components, nextjs and other tools

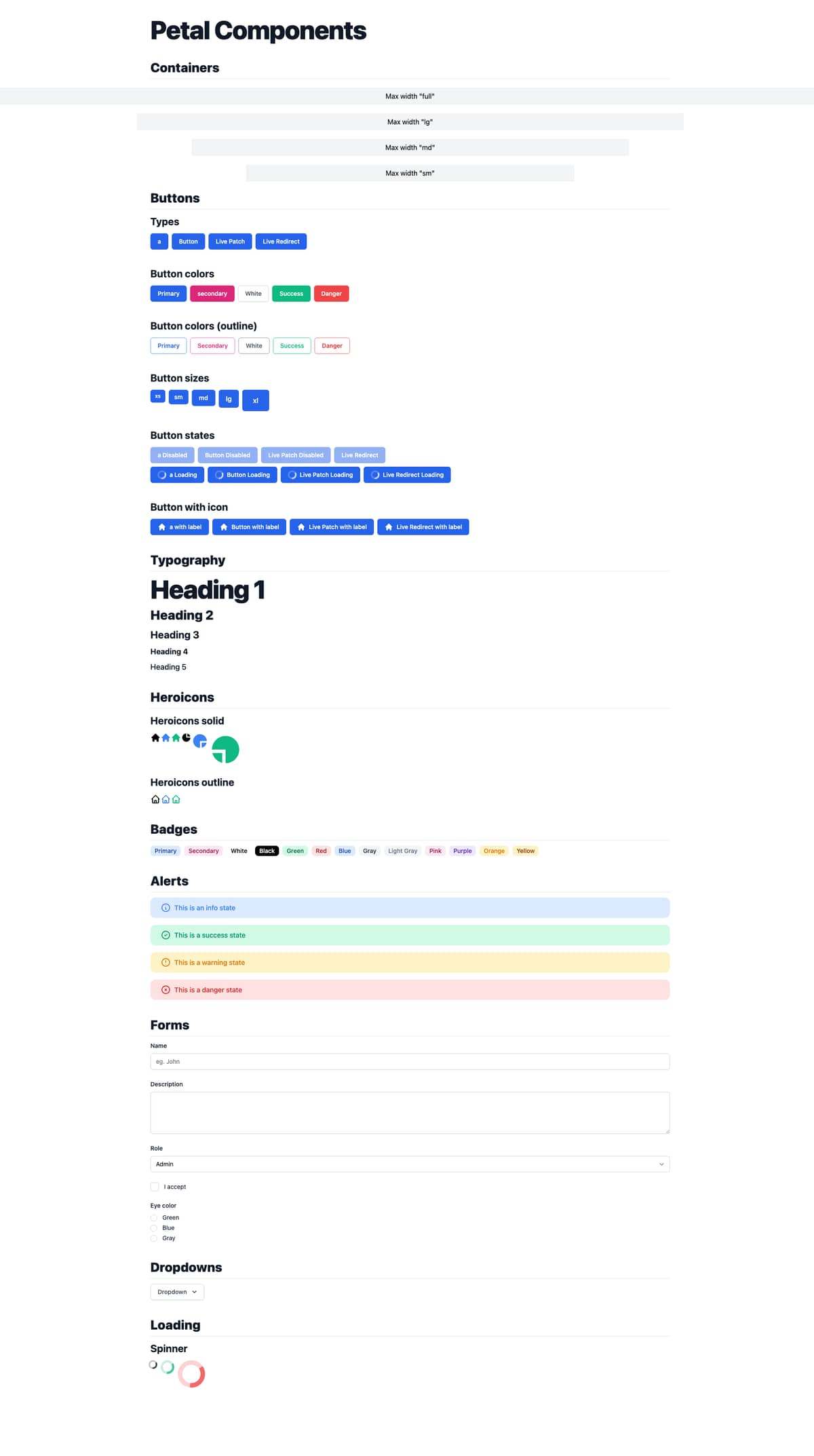
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum

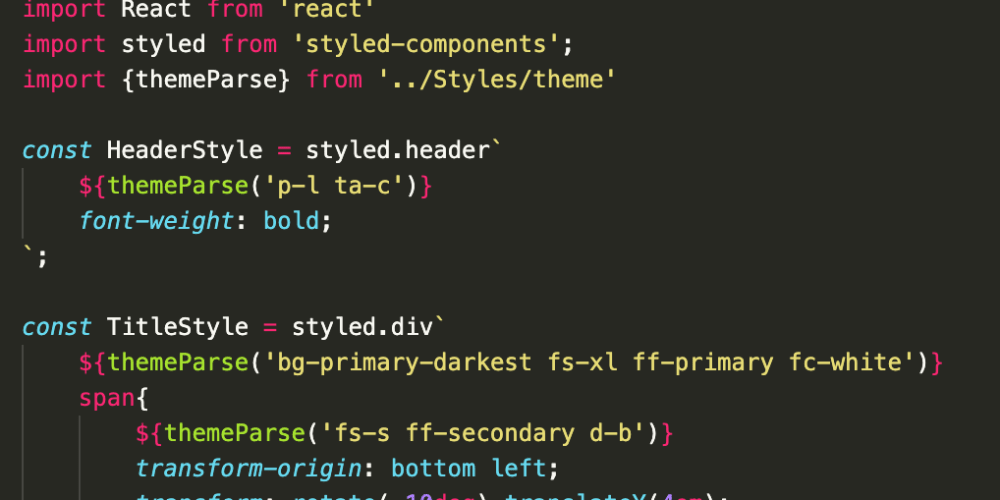
Highlighting break using css function into templates · Issue #310 · styled- components/vscode-styled-components · GitHub

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles