Empty theme context for 'external' components · Issue #2379 · styled- components/styled-components · GitHub

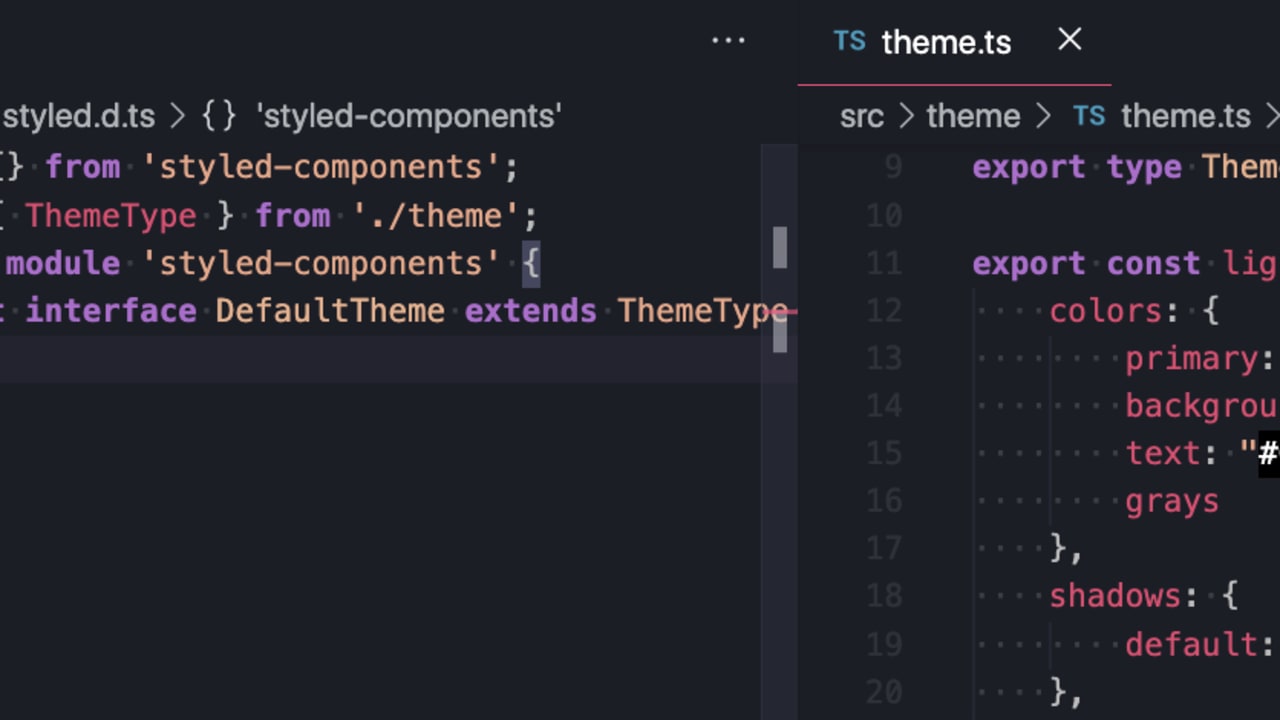
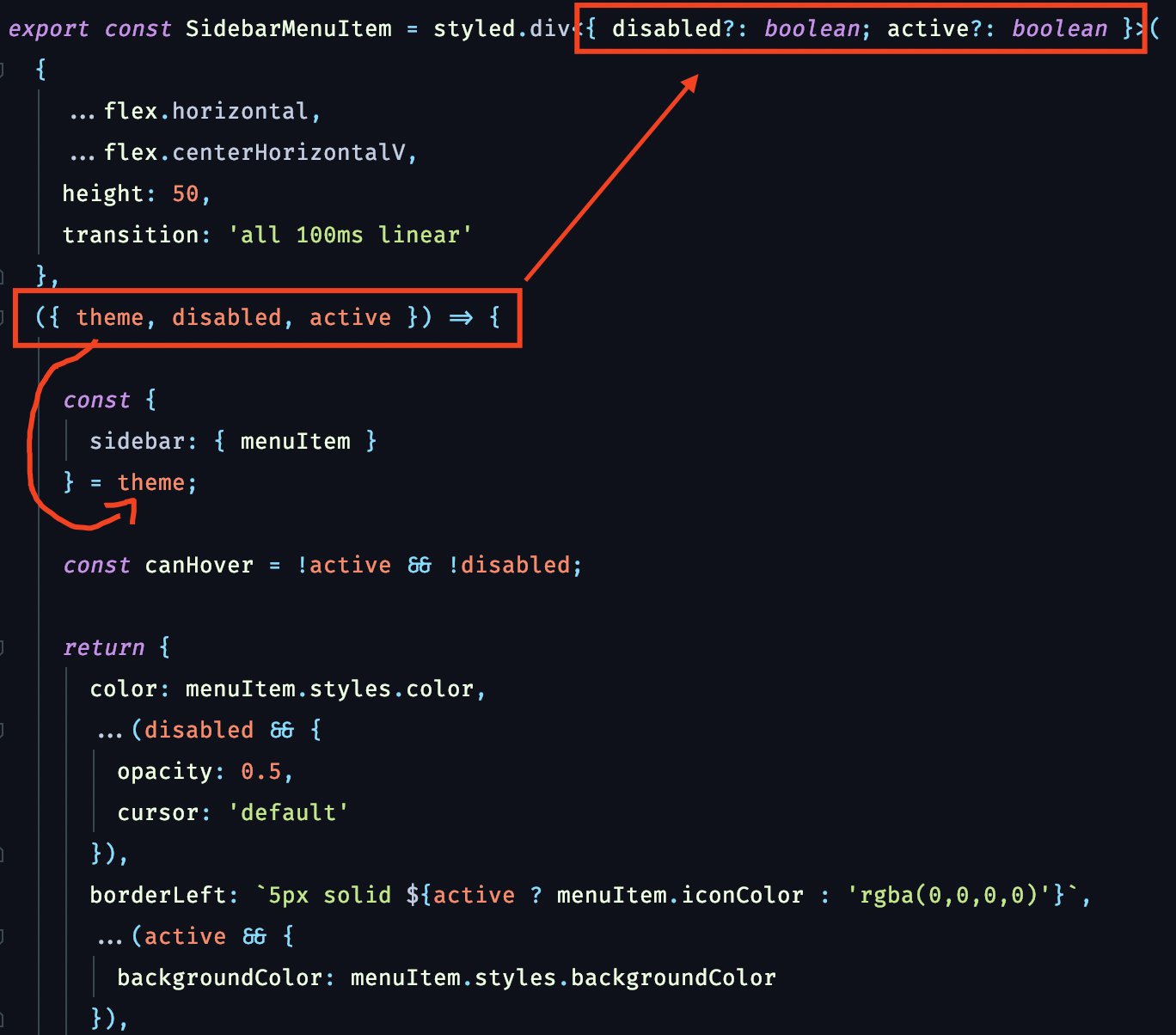
kitze 🚀 on Twitter: "@aleksejdix that would be horrible 😂 what I'm referring to is writing types for styled-components props and the ThemeProvider, so you can be sure that you're accessing and