styled-components-website/server-side-rendering.md at main · styled- components/styled-components-website · GitHub

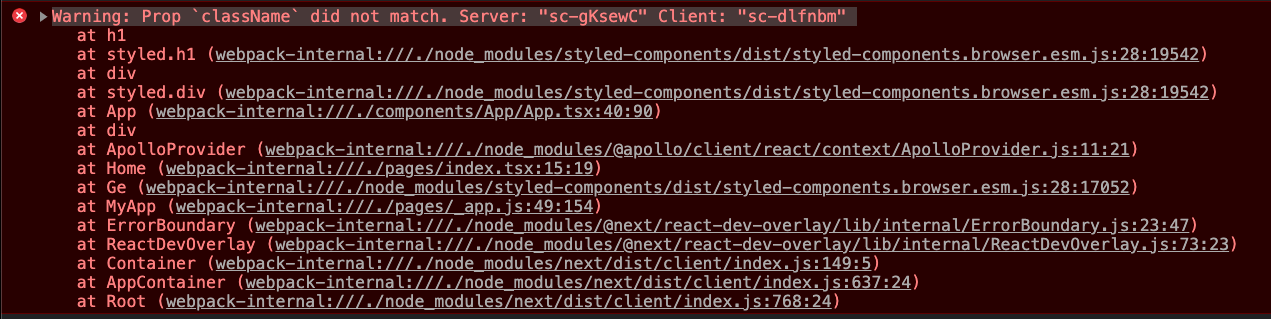
Why do AtlasKit components render styles in Jira Software Server but not in JSD Server? - Jira Server - The Atlassian Developer Community

GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅


![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/480x270/1797176_13dc_10.jpg)