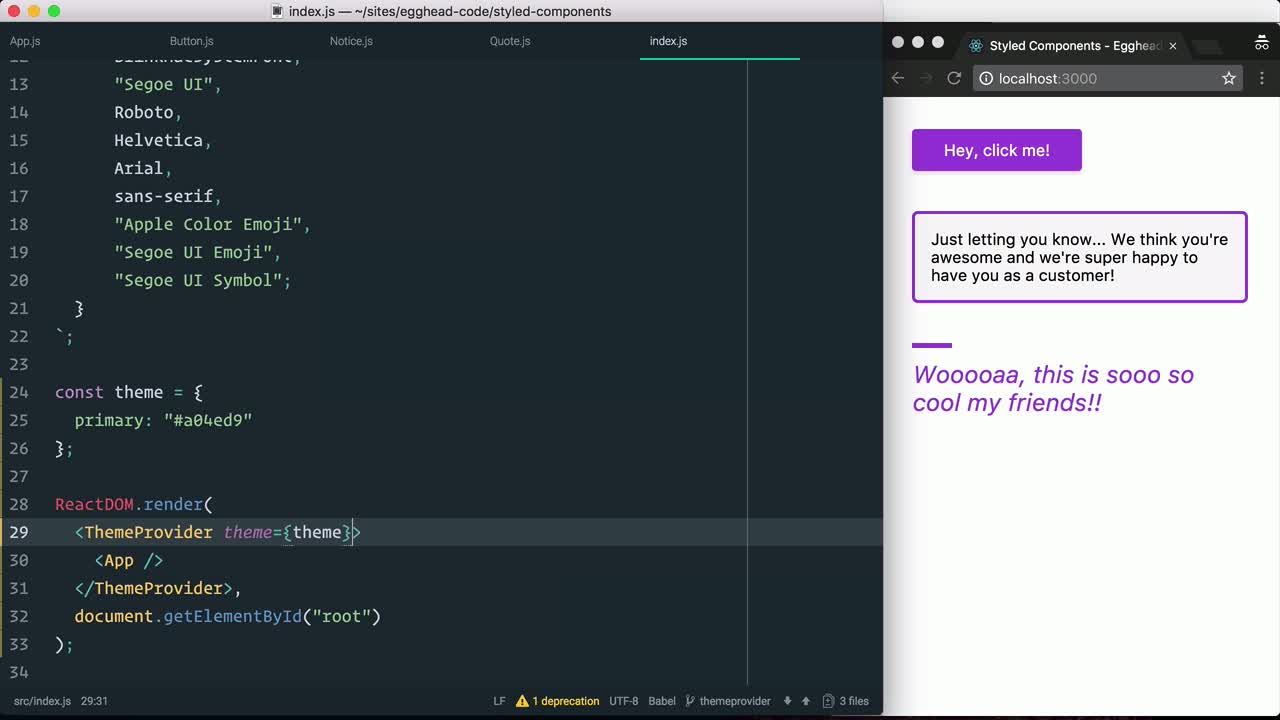
reactjs - styled-components how to apply styling when the components have a different parent tag - Stack Overflow

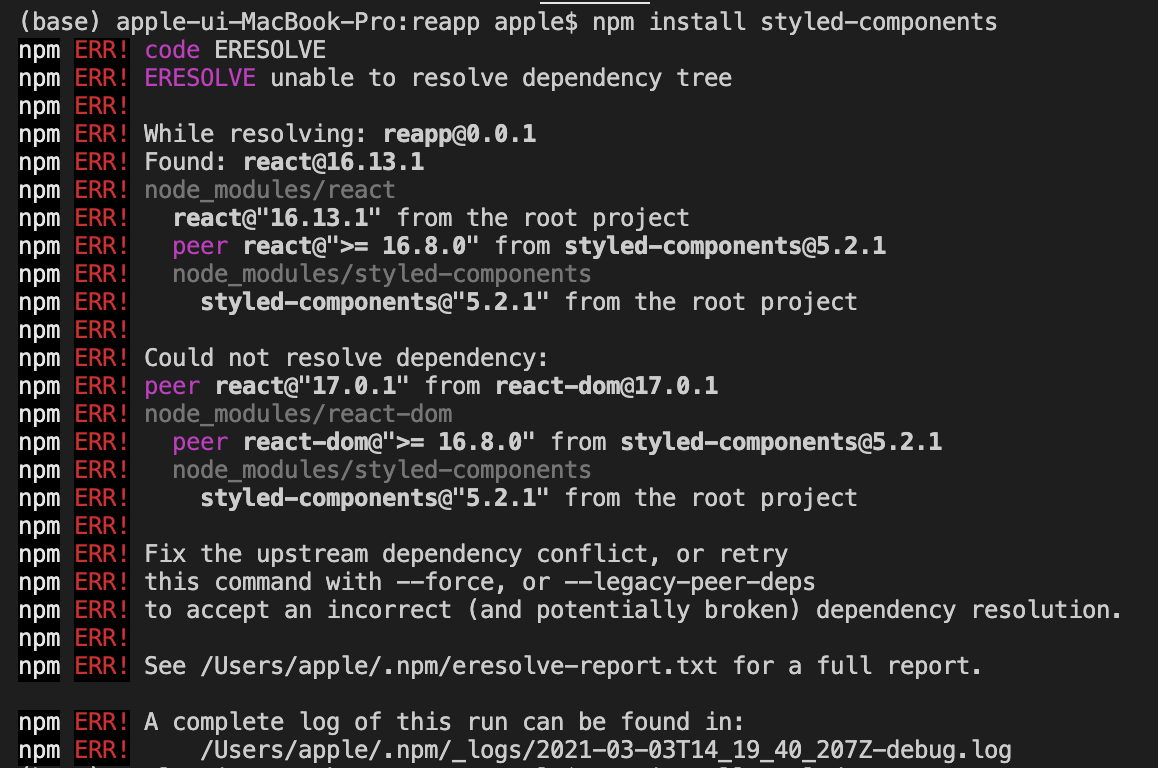
reactjs - I am installing styled components in my React project but it gives me some errors - Stack Overflow

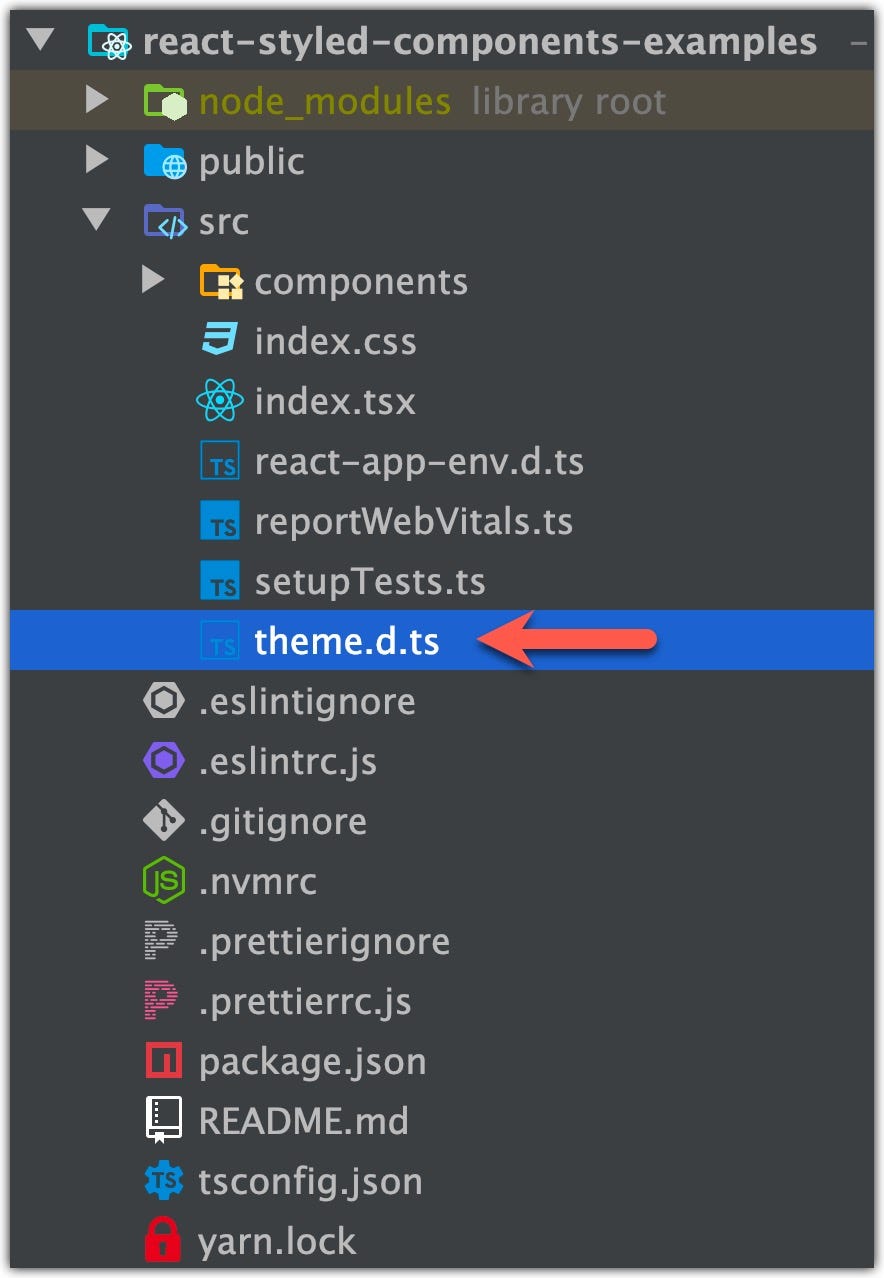
Global styles get added in the wrong order when using styled-components · Issue #277 · ben-rogerson/twin.macro · GitHub