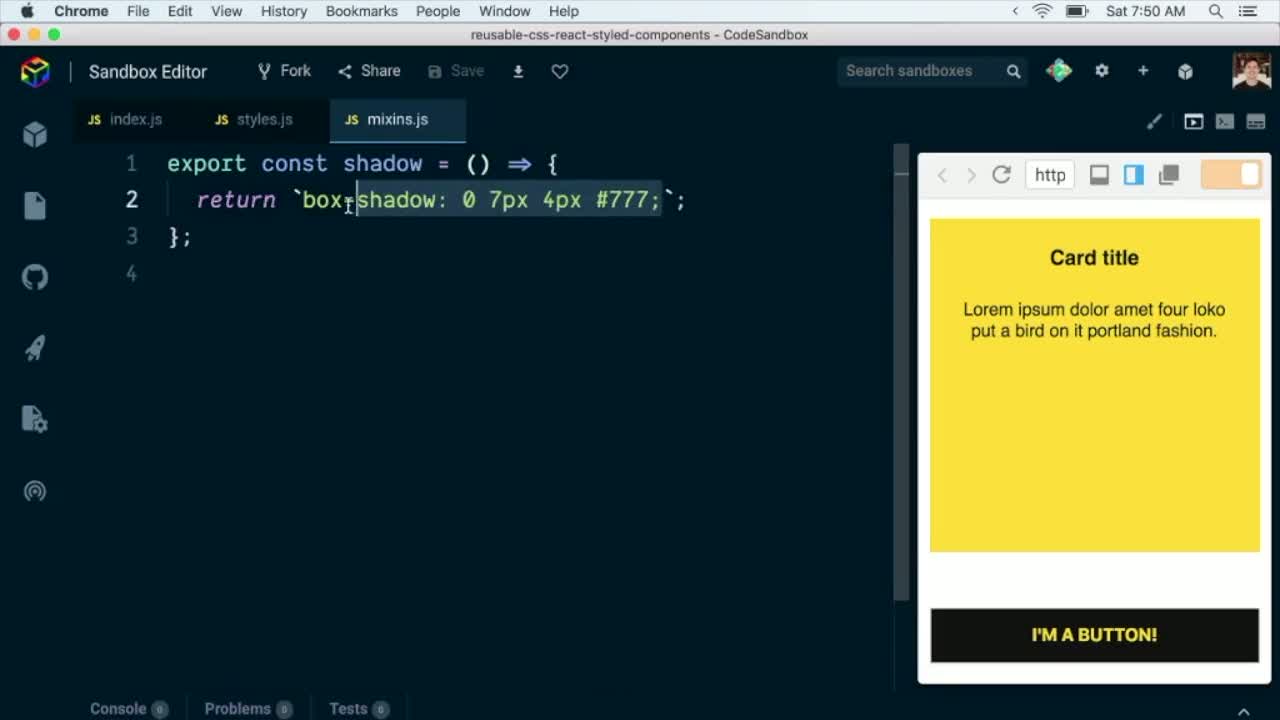
Building a Reusable Component System with React.js and styled-components | by Lukas Gisder-Dubé | Level Up Coding

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

Styled Components in React. Not a very long time ago, CSS style… | by Sboro | Weekly Webtips | Medium

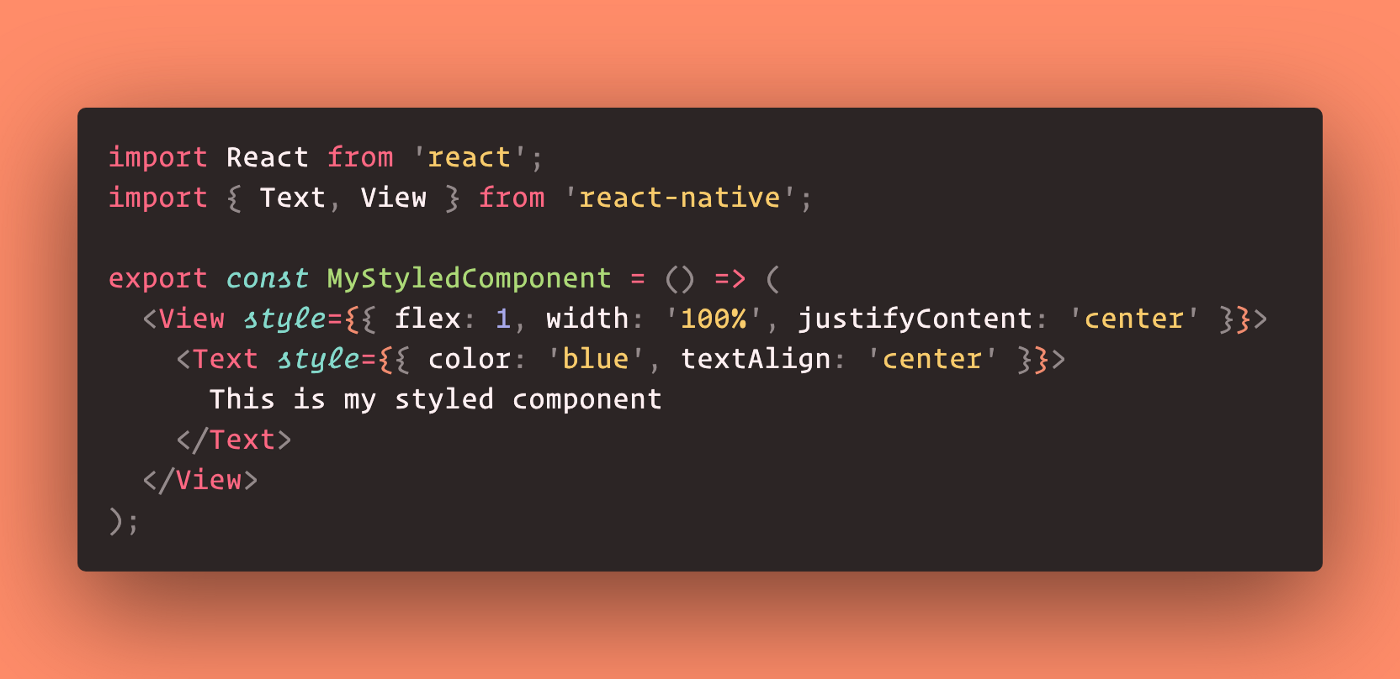
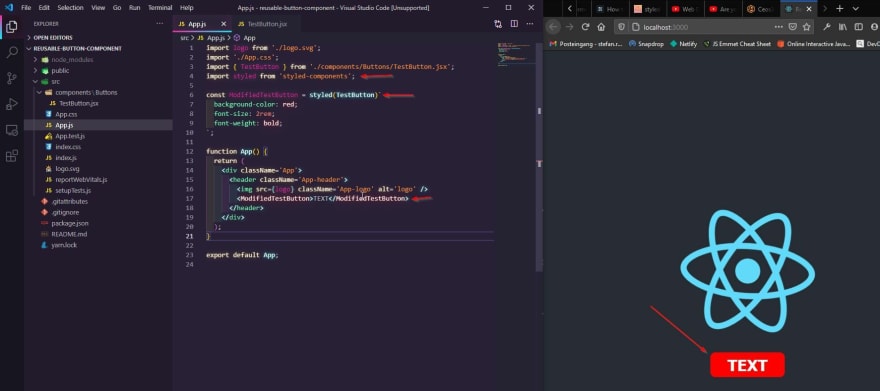
reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow

reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow