usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English
Support syntax highlighting for modifiers · Issue #161 · styled-components /vscode-styled-components · GitHub
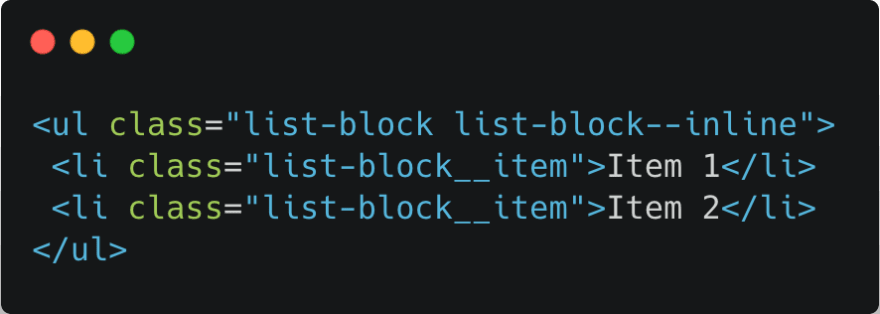
The best way to achieve BEM-style modifiers? · Issue #1222 · styled- components/styled-components · GitHub