
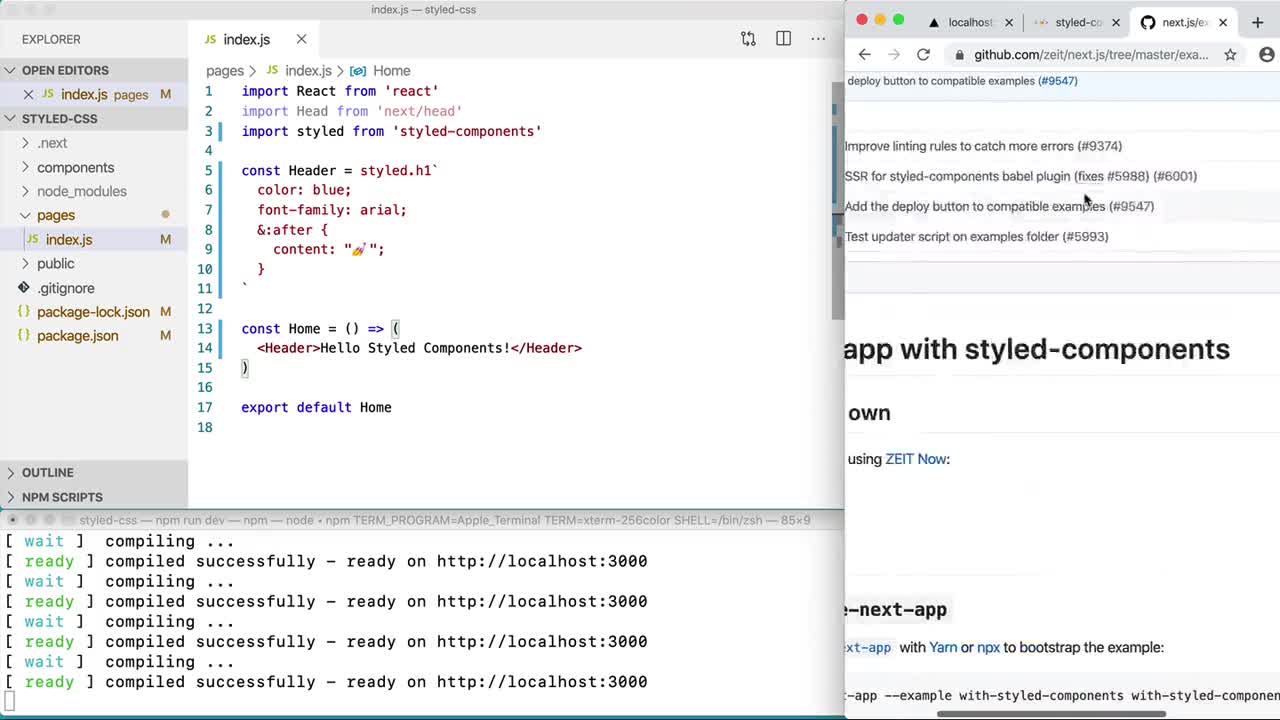
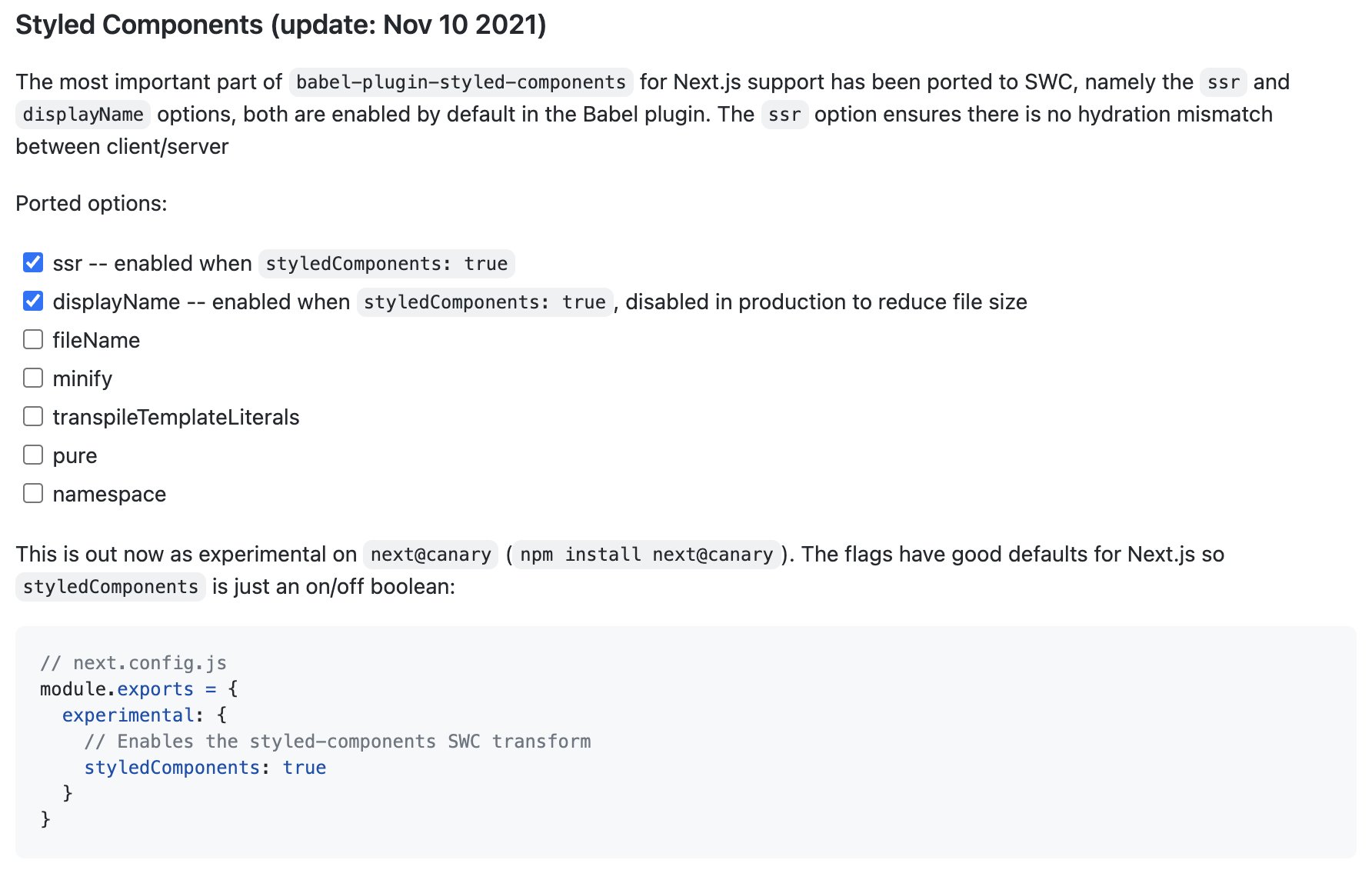
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more:

Announcing styled-components v4: Better, Faster, Stronger | by Evan Jacobs | styled-components | Medium