reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

Next.js + Material UI v5 styled-component example is still showing className mismatch error · Issue #27512 · mui/material-ui · GitHub

MUI 5: Custom theme variables do not appear to be passed to styled components in CRA · Issue #29136 · mui/material-ui · GitHub
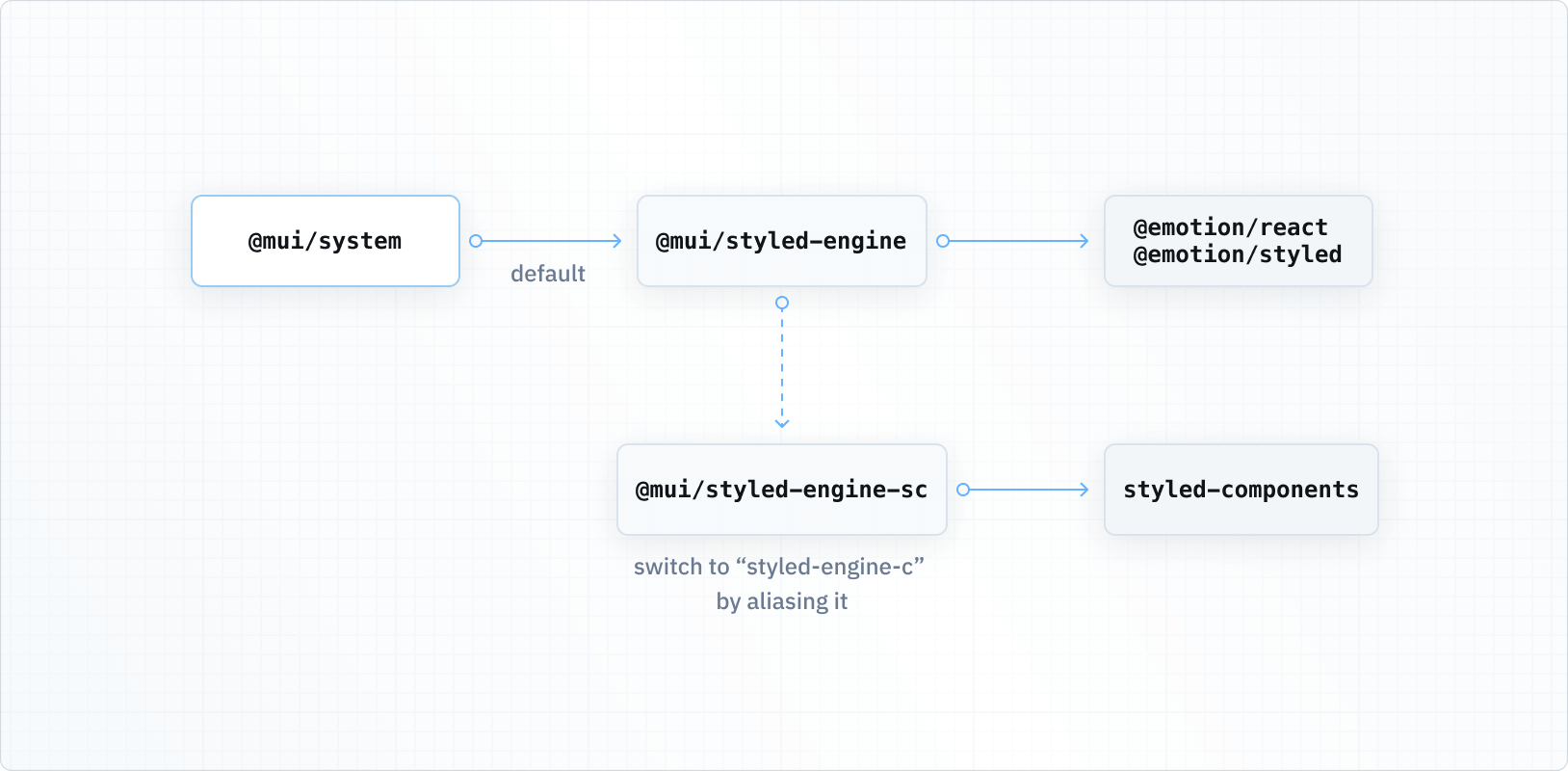
![styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/4493100/142282784-41c99404-9e29-45ce-b13e-94175c5b3e44.png)
styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub

reactjs - Incorrect classnames in Material UI with styled components inside react frame - Stack Overflow