Html Editor adds span tag with line height - Sitefinity - Bugs & Issues - Progress Community Archive
Paste results in span tags, with weird style attributes · Issue #534 · textAngular/textAngular · GitHub

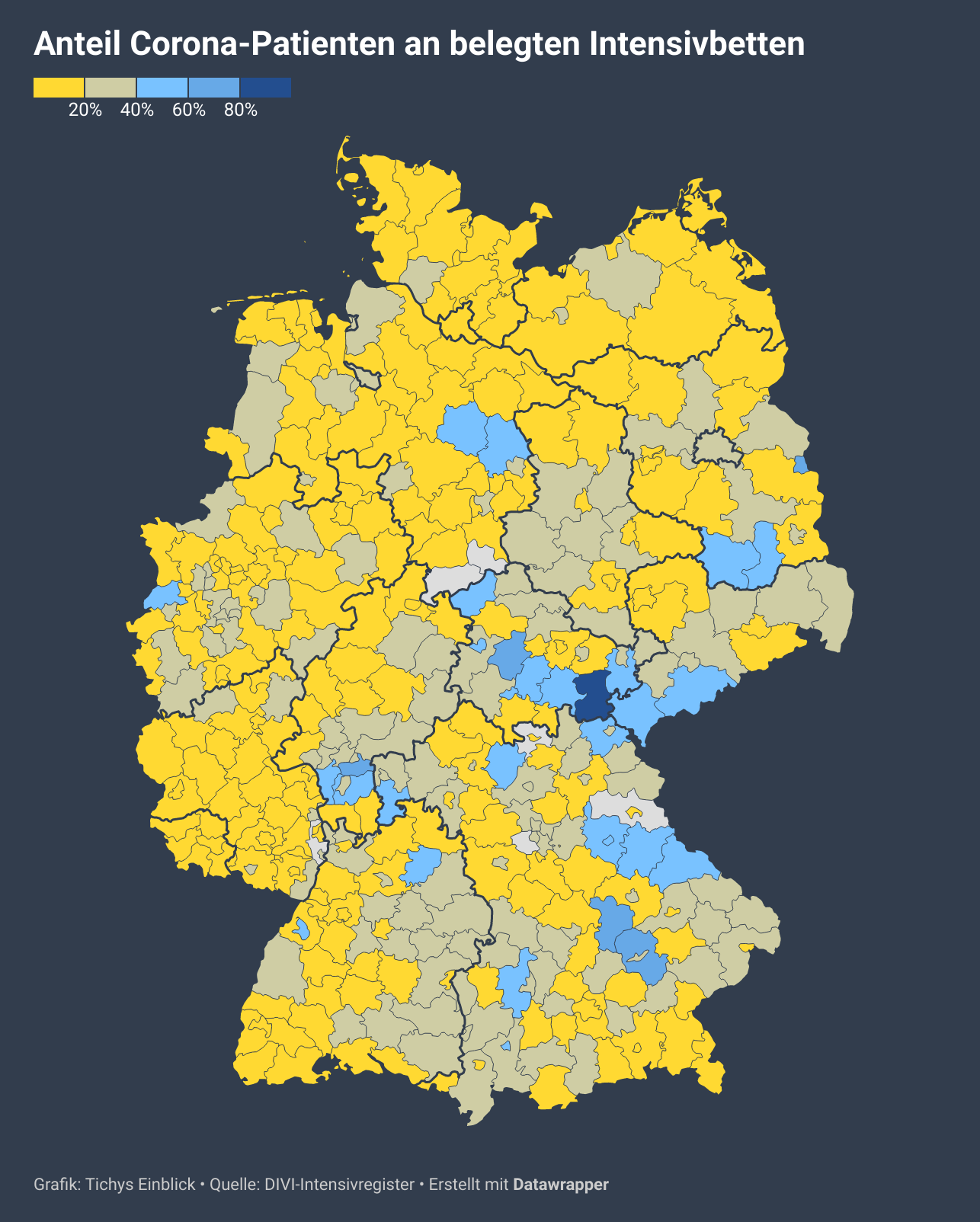
P1tLX--span-style -caret-color-rgb-255-255-255-color-rgb-255-255-255-background-color-rgb-50-61-77-anteil-corona-patienten-an-belegten-intensivbetten-nbsp- span-br-

Living in Style Mallorca: Engl.-Dtsch.Span. : Tiny von Wedel, Herausgeber: Christine von Auersperg: Amazon.de: Bücher

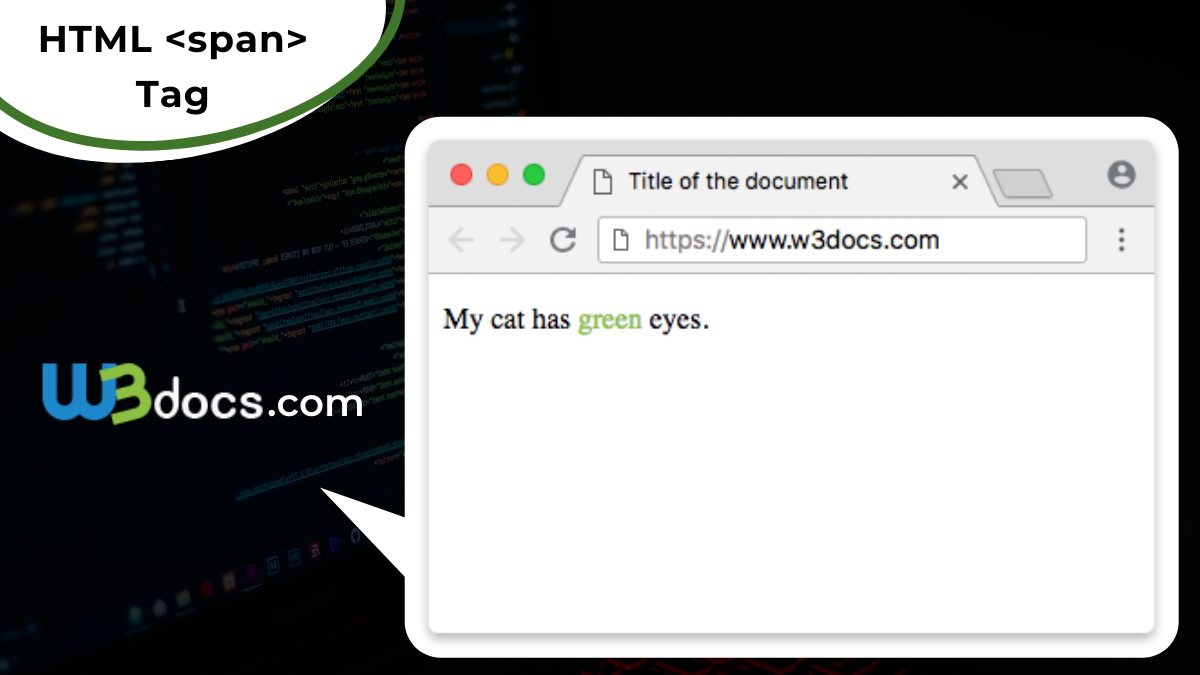
html tutorial - <span> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy







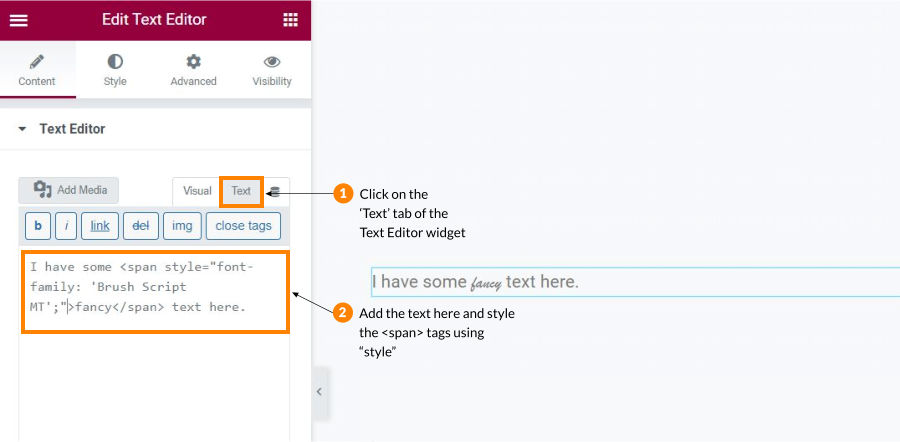
:max_bytes(150000):strip_icc()/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png)

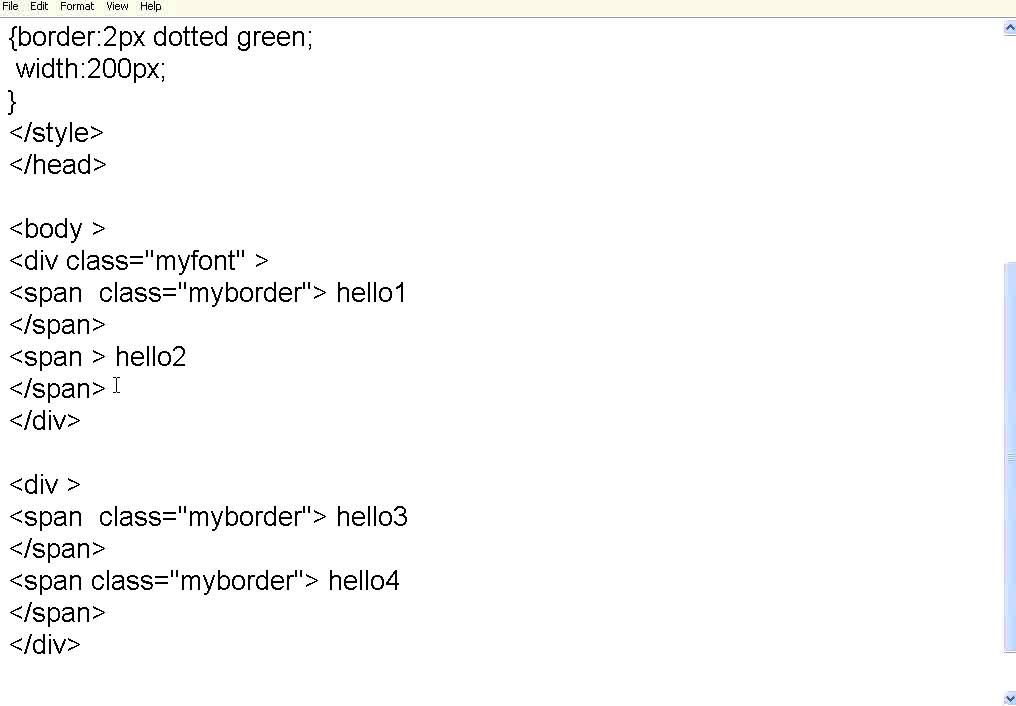
![Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com](https://media.cheggcdn.com/media/fdc/fdc46571-0b34-449f-ba47-42d32b5c793b/phplZnxmO)