GitHub - aviaryan/react-typescript-tailwind-styled-components: Boilerplate for getting started with a TypeScript based React (CRA) project with Tailwind and Styled-Components. Also includes editorconfig, prettier and HMR.

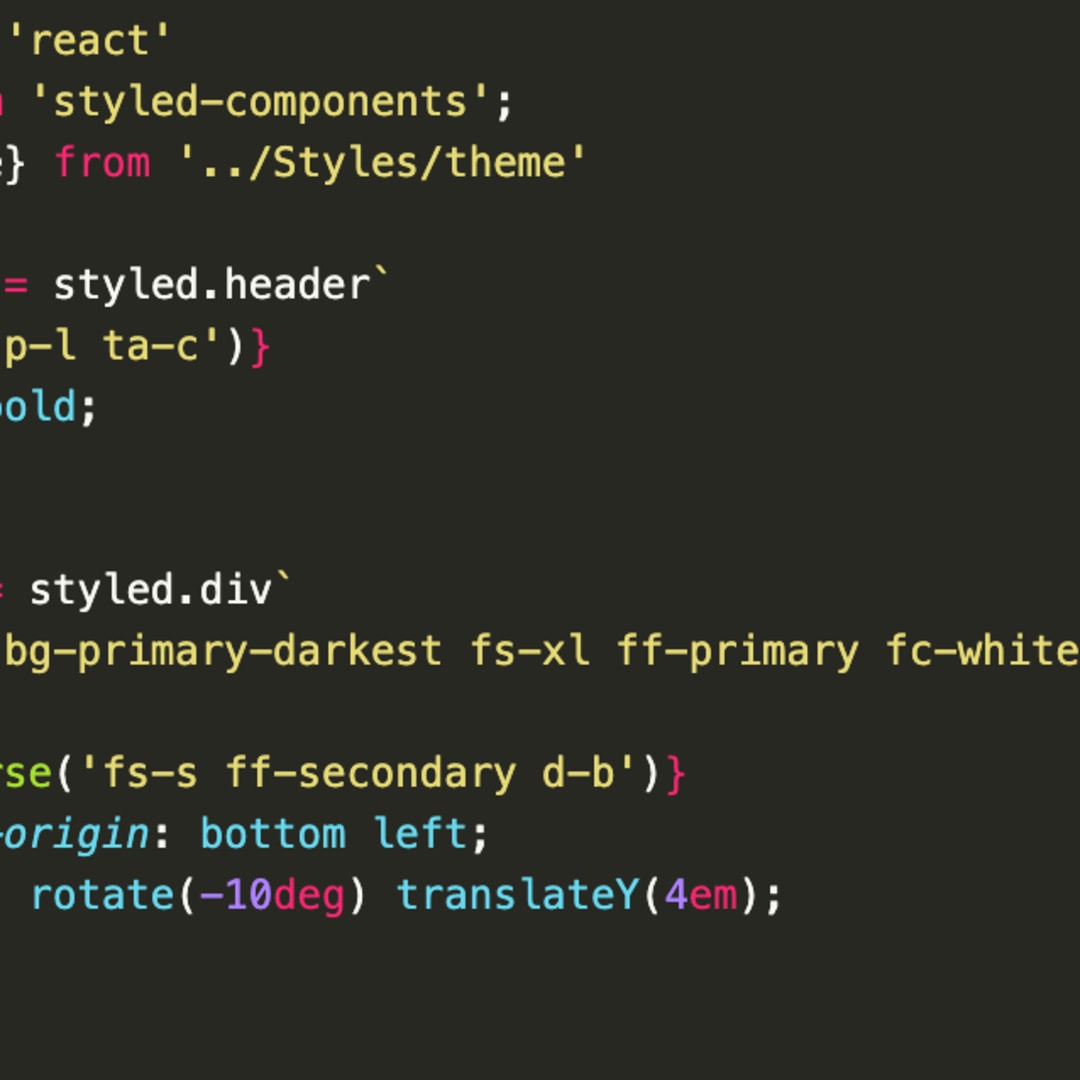
How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS