Styled components and typescript errors · Issue #2870 · styled-components/ styled-components · GitHub

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

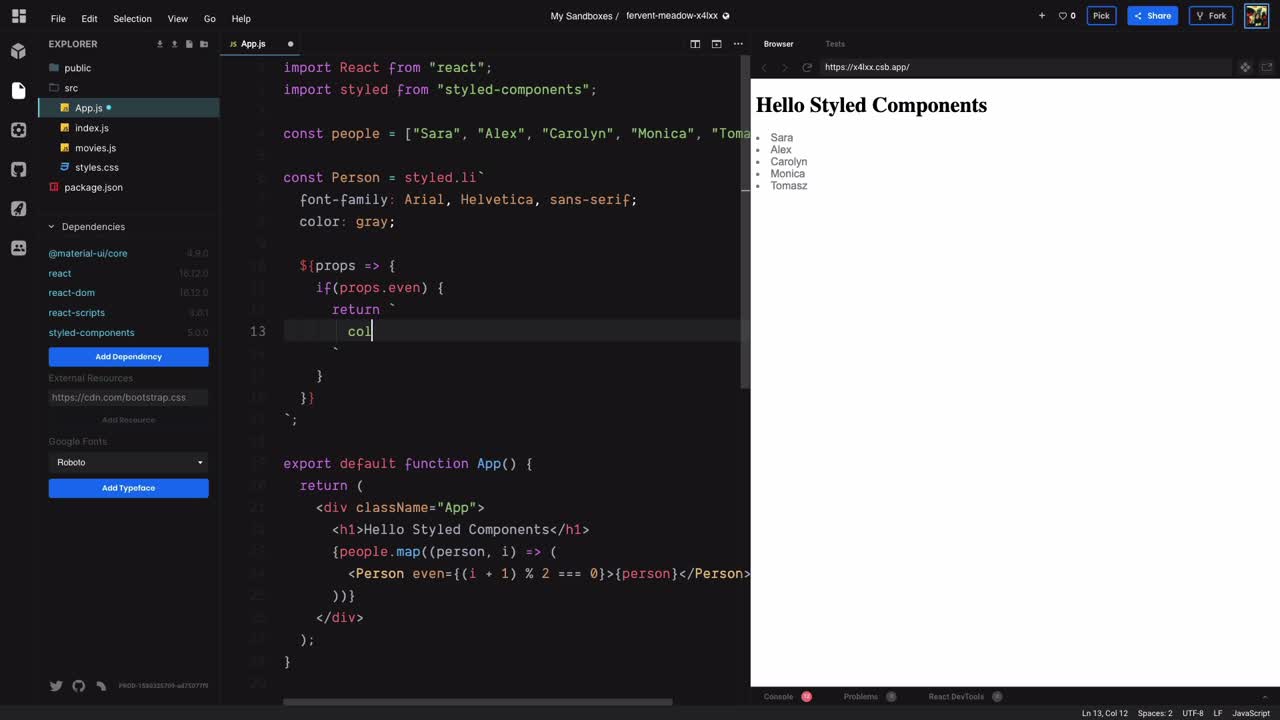
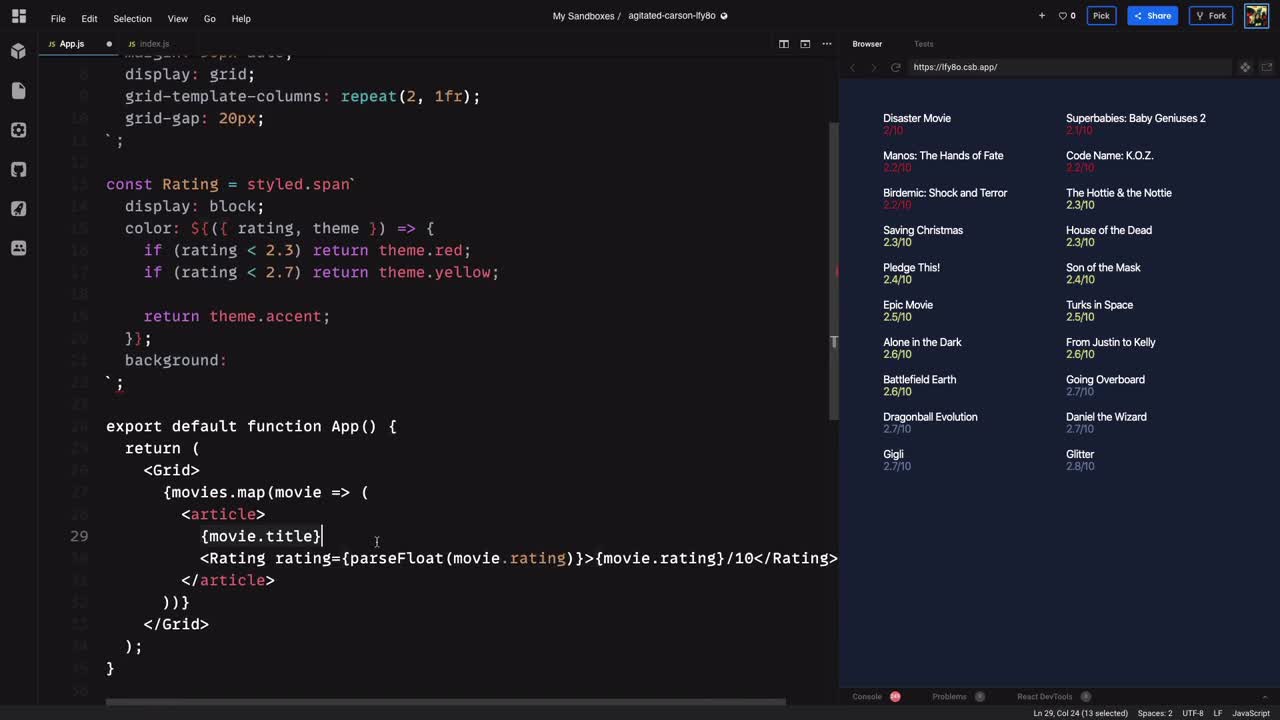
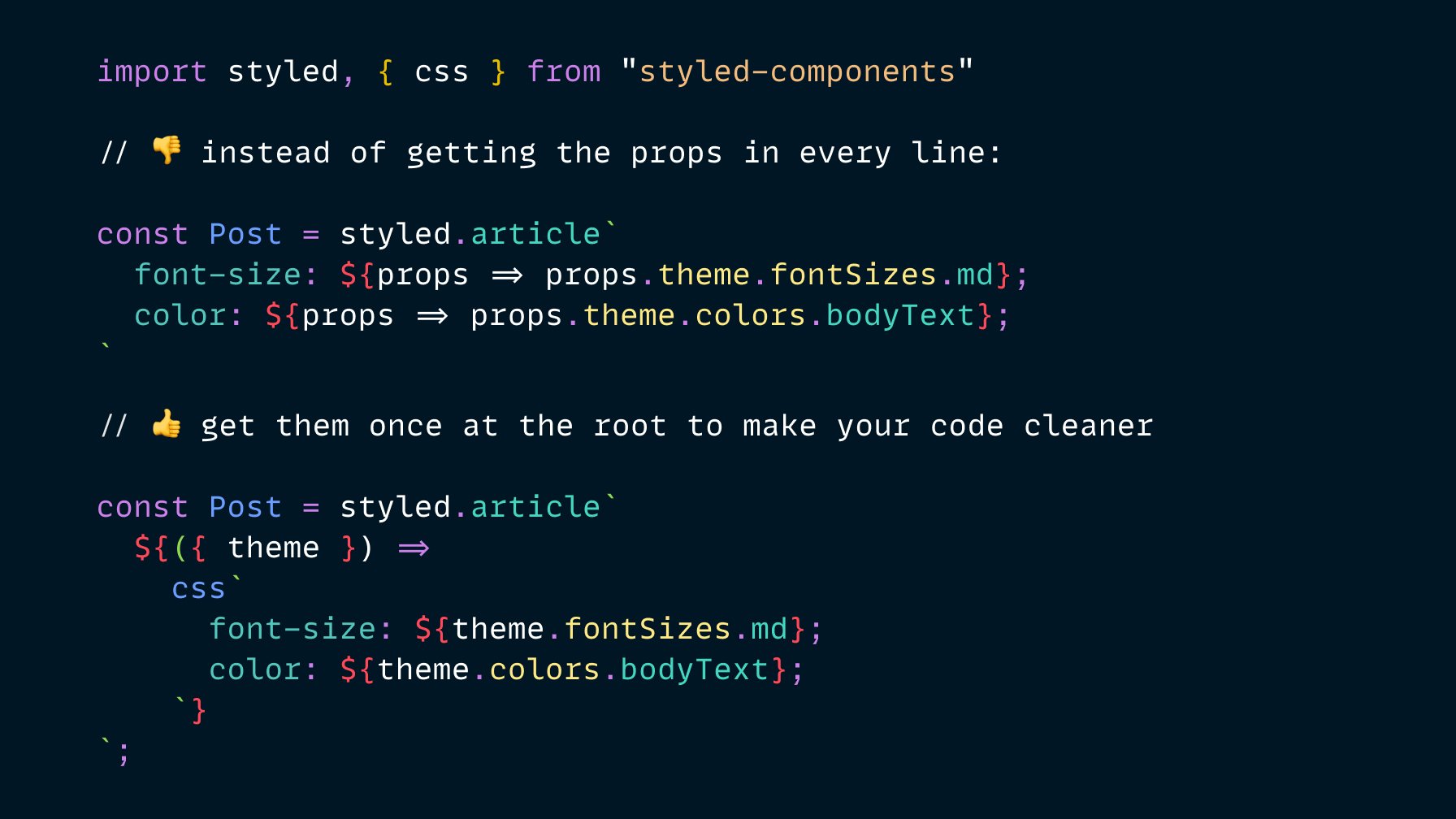
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs
![TypeScript] styled argument do not accept string for tagnames · Issue #1080 · styled-components/styled-components · GitHub TypeScript] styled argument do not accept string for tagnames · Issue #1080 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/3277185/29194229-0ec54c6a-7dff-11e7-8e96-1a07ecf01954.png)
TypeScript] styled argument do not accept string for tagnames · Issue #1080 · styled-components/styled-components · GitHub