CSS Animations in React. Once you have the right ingredients you… | by Tod Gentille | Level Up Coding
GitHub - Acren/RichTextBlockInlineDecorator: Allows inline styling of text using <span> tags, supporting functionality that used to exist in the engine pre-4.20

Amazon.com: 3dRose dpp_49041_2 Rainbow of Colors and Light-Multi Colors Span This Creative Rainbow Styled Design-Wall Clock, 13 by 13-Inch : Home & Kitchen

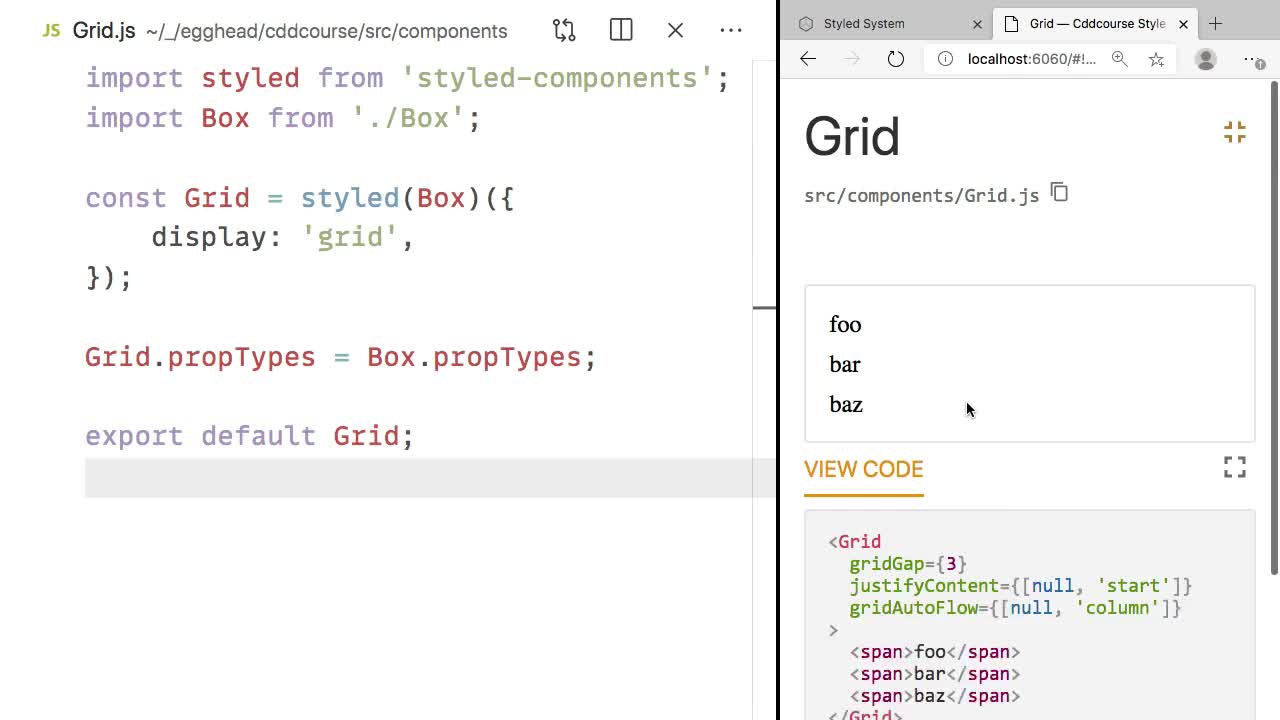
css - In production mode, the style tag that generated by styled-component has no content - Stack Overflow

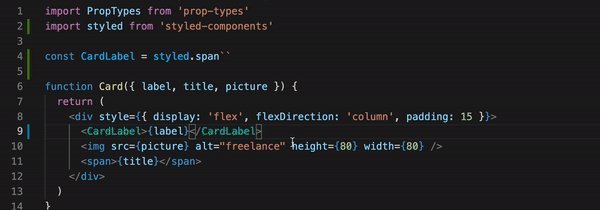
Highlighting breaks when using attrs with props value · Issue #292 · styled -components/vscode-styled-components · GitHub

Highlighting break using css function into templates · Issue #310 · styled -components/vscode-styled-components · GitHub