Ivan Akulov @ JS Nation / React Summit on Twitter: "25) *If* you're doing manual code splitting (= import() or multiple entries), *do not* code-split node_modules into a vendor bundle. I.e., *do

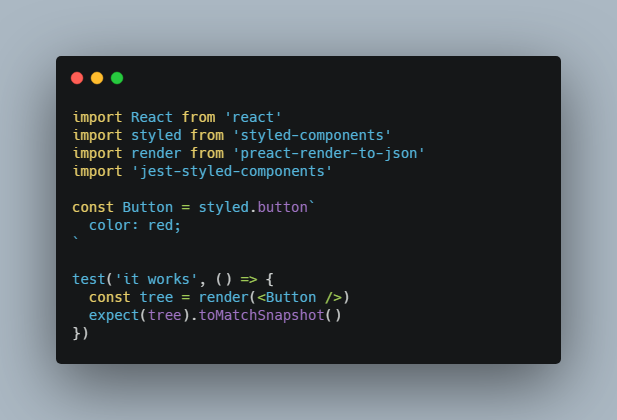
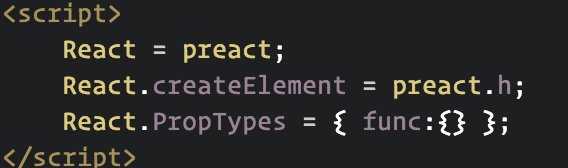
Jason Miller 🦊⚛ on Twitter: ""How use styled-components with Preact without preact-compat" Step 1: alias createElement & PropTypes.func https://t.co/zwKYR4vXRJ" / Twitter

Ivan Akulov on Twitter: "8) Preact: — Differences from React: https://t.co/ZrxZfHdxGb — Switching to Preact: https://t.co/ES9Sou4xmy https://t.co/RAMl6QjvCy" / Twitter

Issue in integrating (Preact X + styled-components) project/widget inside (React) · Issue #2997 · preactjs/preact · GitHub

GitHub - styled-components/awesome-styled-components: A curated list of awesome styled-components resources 💅