javascript - Module not found: Can't resolve '../styles/global.css' in an next.js project - Stack Overflow

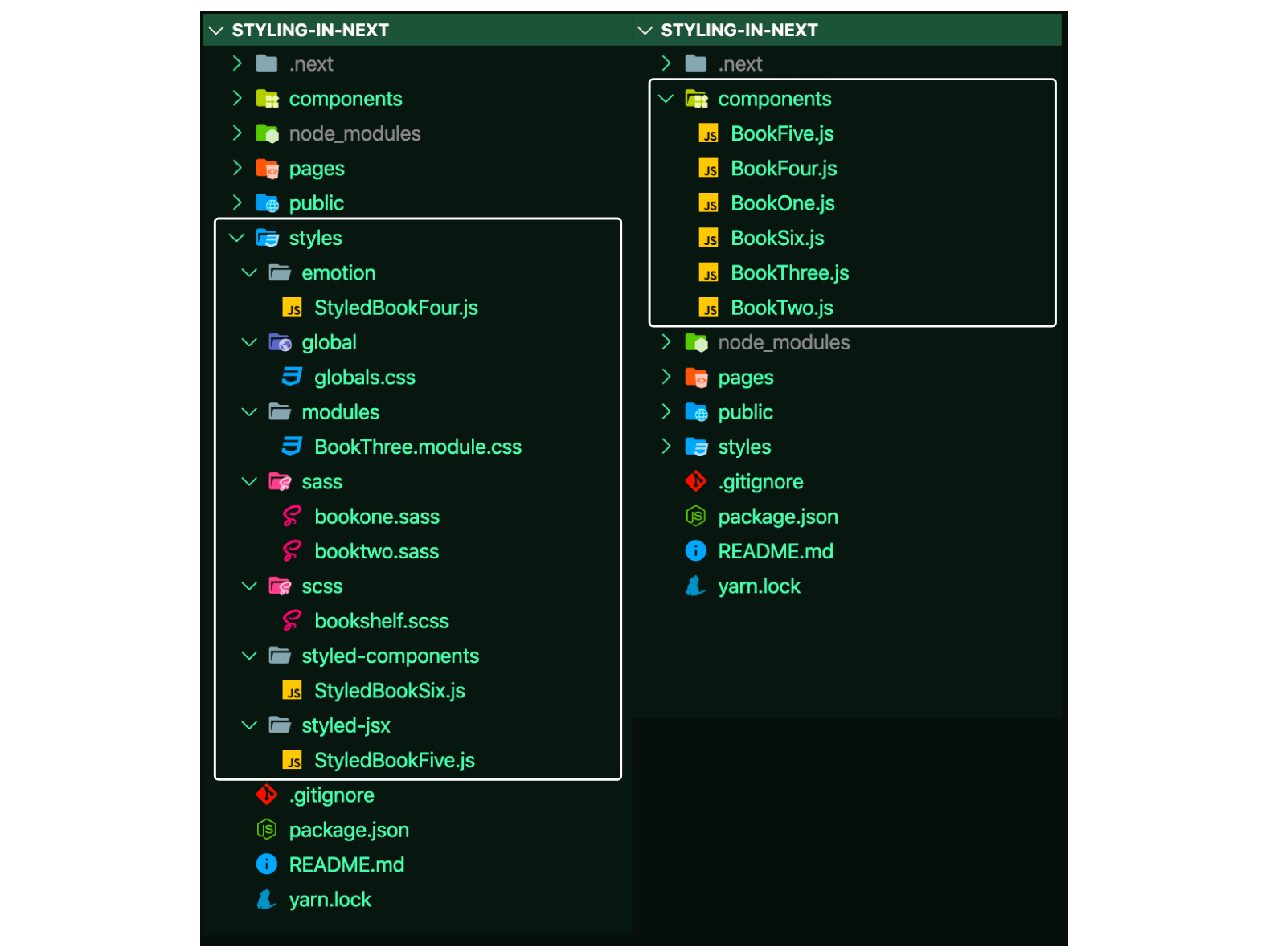
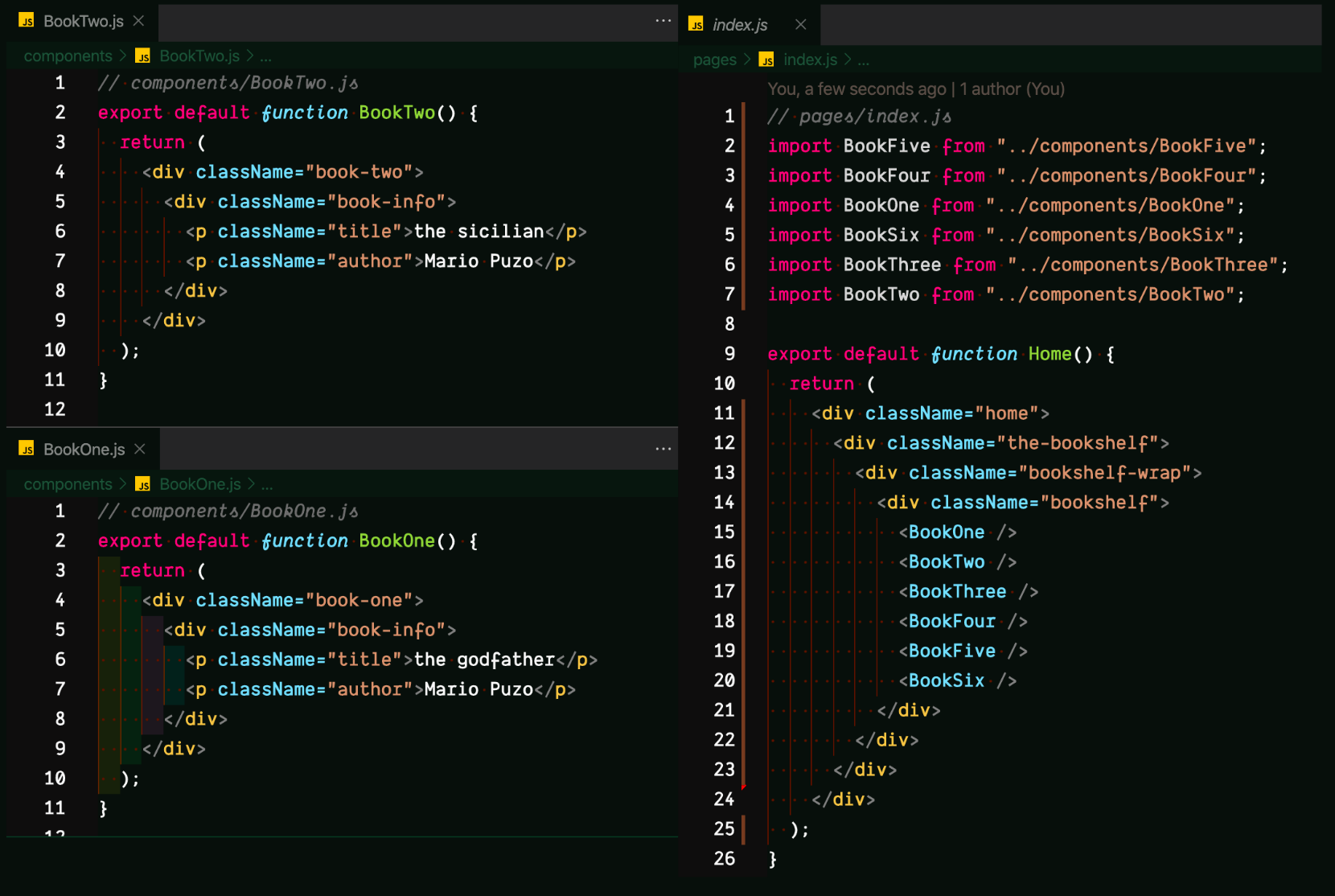
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Comparing Styling Methods In Next.js - The Branding Store | Logo Design, Web Design and E-commerce specialists.