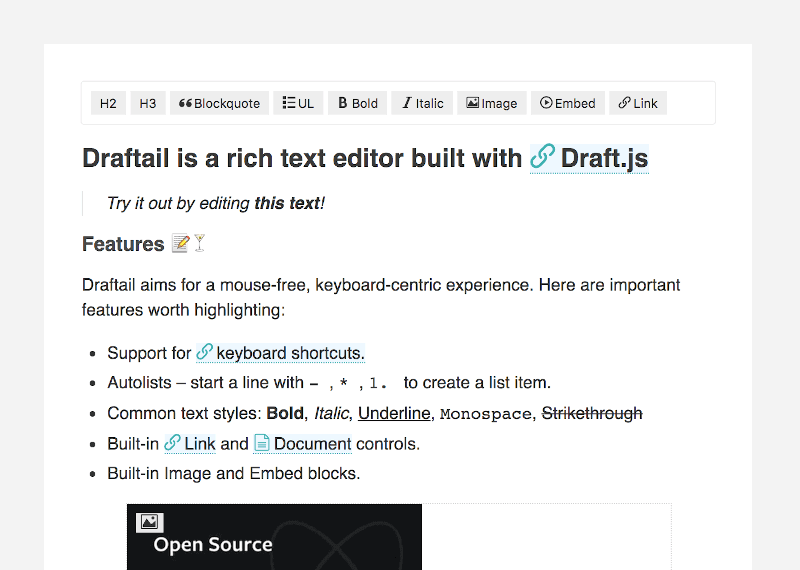
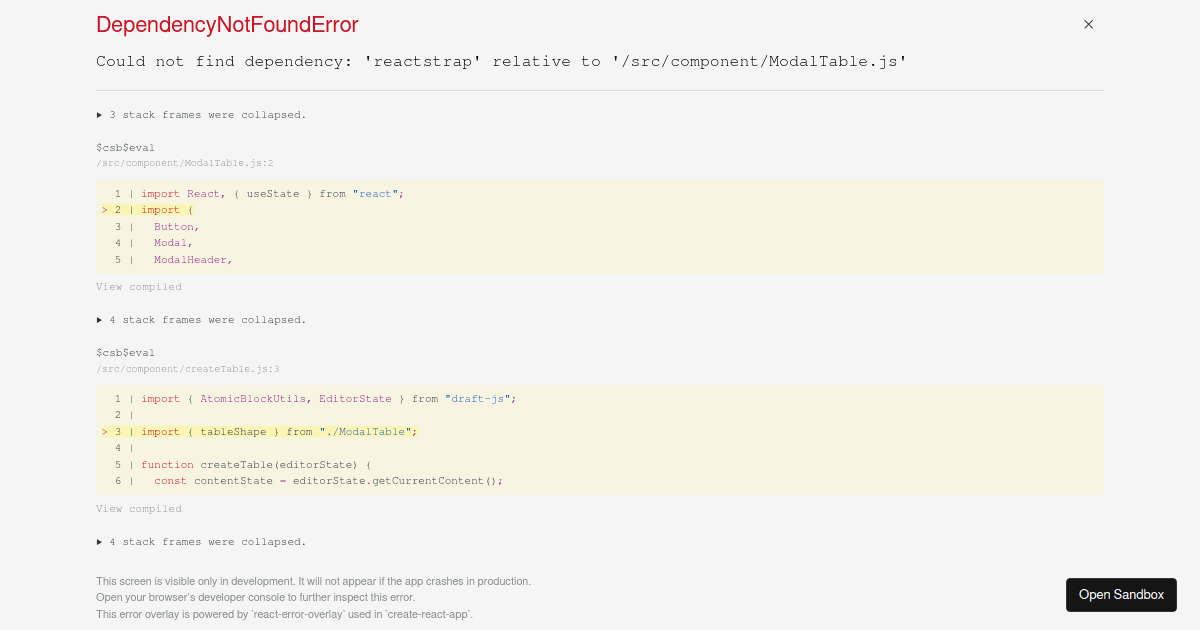
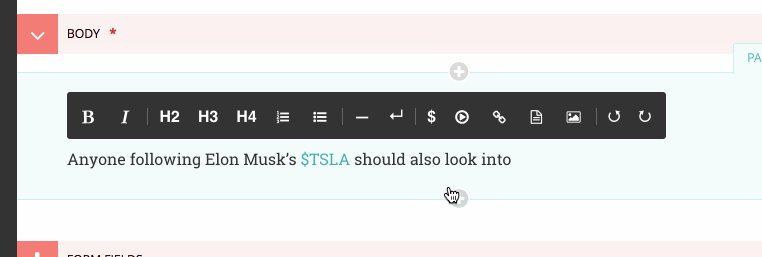
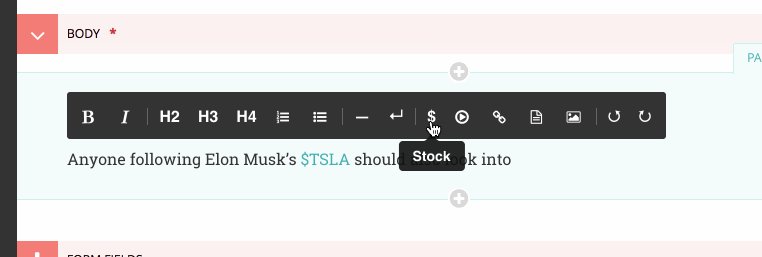
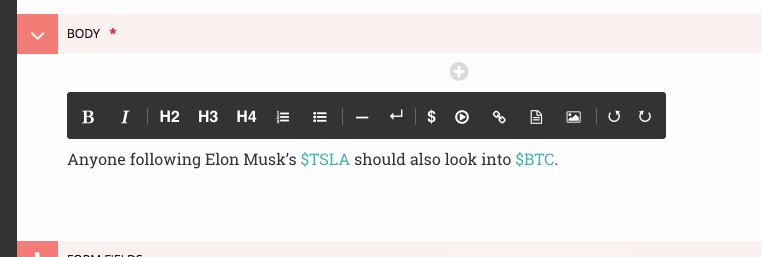
draftjs - How to add custom button in draft.js editor toolbar for adding a horizontal rule and how to get inline styles using stateTOHTML - Stack Overflow

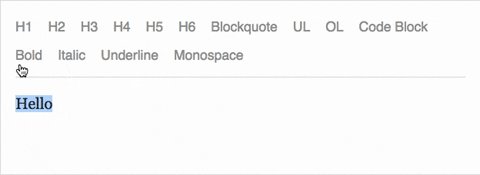
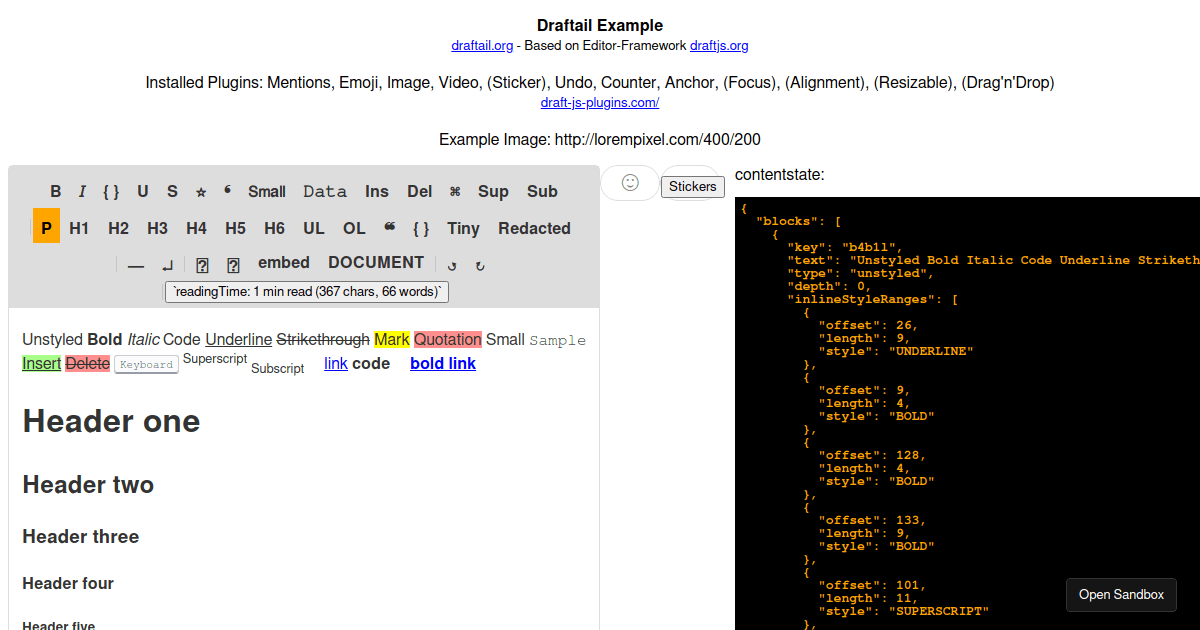
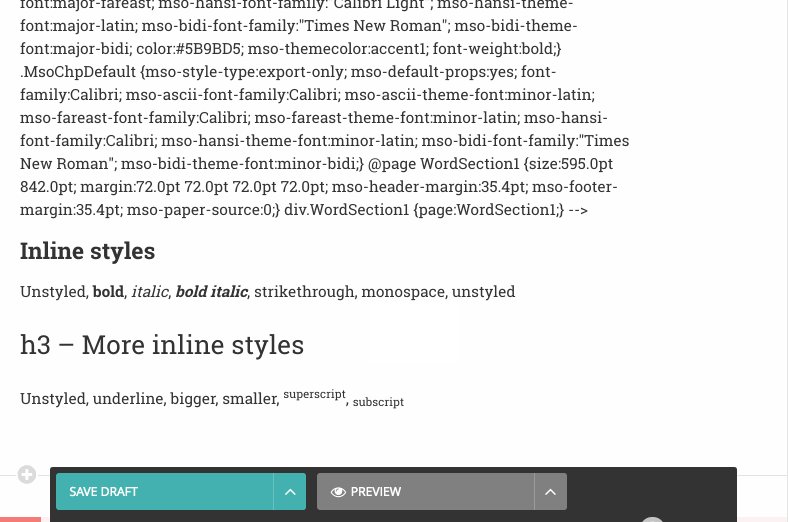
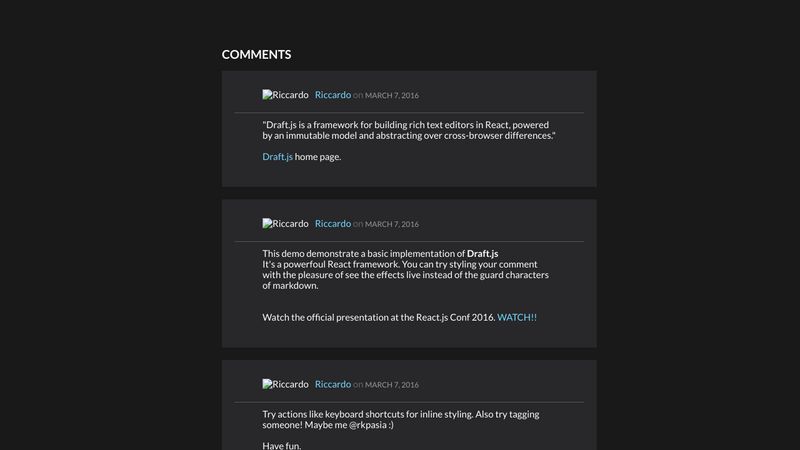
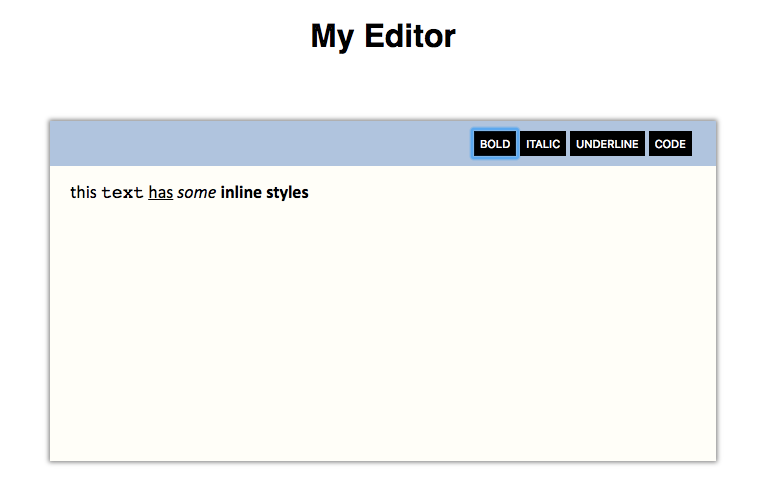
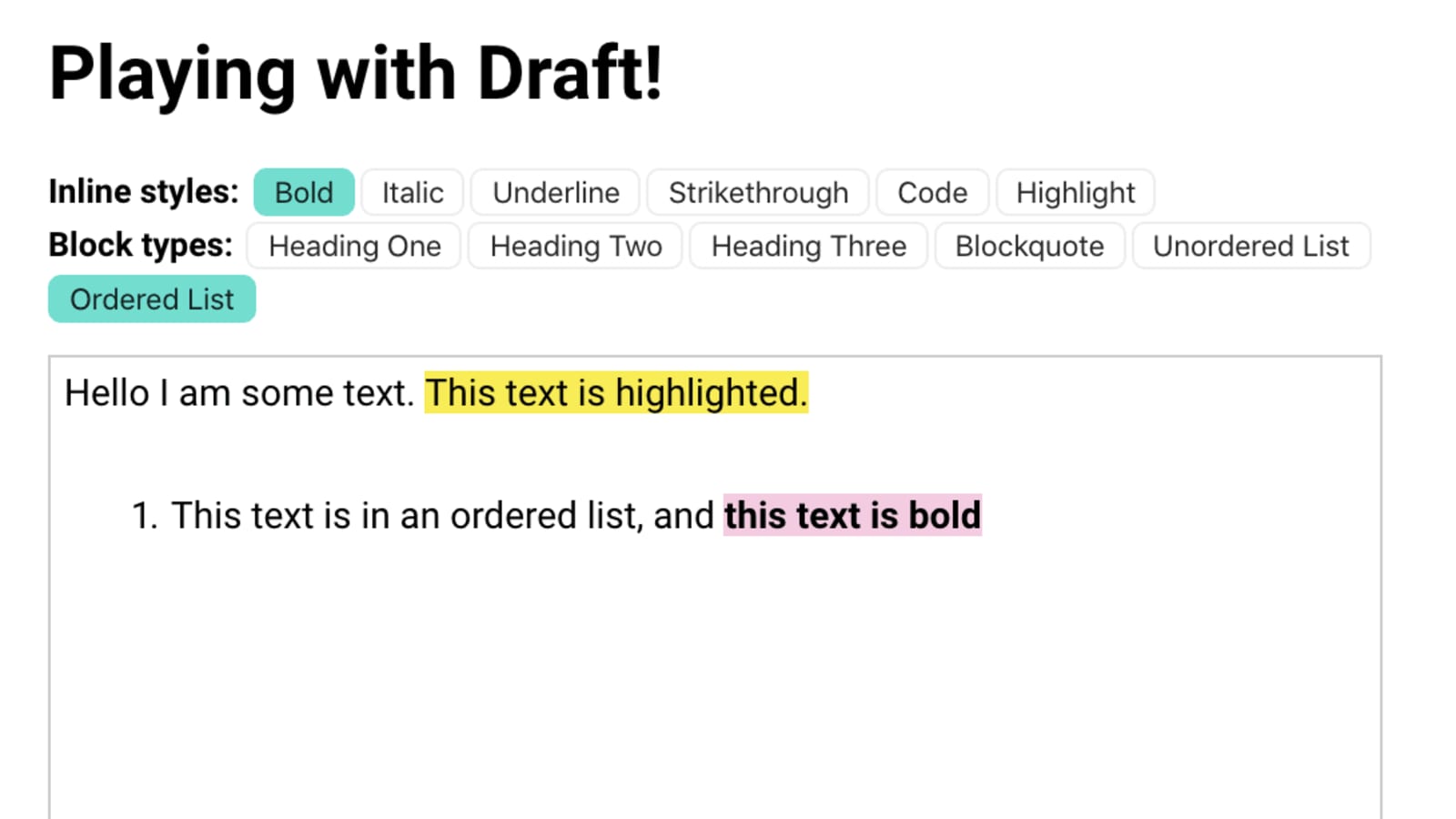
Draft.js introduction: Custom styles (highlighted text!) and have formatting buttons show whether they are “on” or “off” - DEV Community
draft-js-mentions-plugin: Viewarea detection is not present · Issue #986 · draft-js-plugins/draft-js-plugins · GitHub

pre select inline style, then input in composition mode, the selected inlinestyle not work · Issue #3177 · facebookarchive/draft-js · GitHub

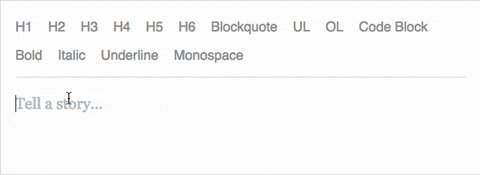
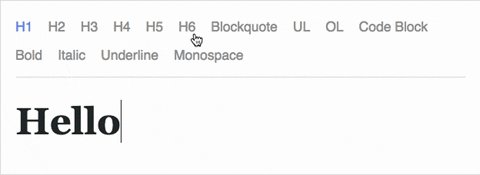
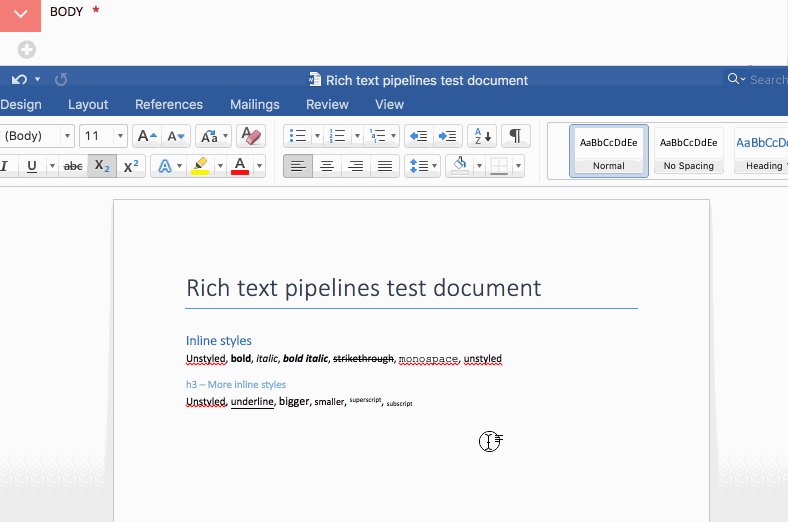
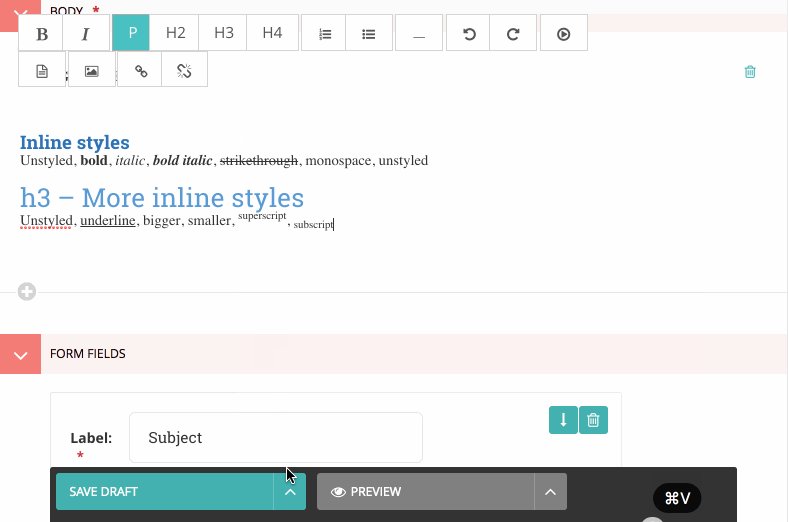
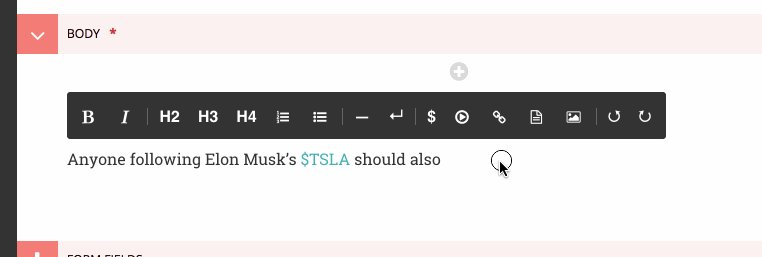
Let's Create a Rich Text Editor With Draftjs and React Toolbar and Inline Styles 02 | by Islem Maboud | Medium