CSS property conic-gradient with hardware acceleration on has blur - Desktop Support - Brave Community

Platform News: Rounded Outlines, GPU-Accelerated SVG Animations, How CSS Variables Are Resolved | CSS-Tricks - CSS-Tricks
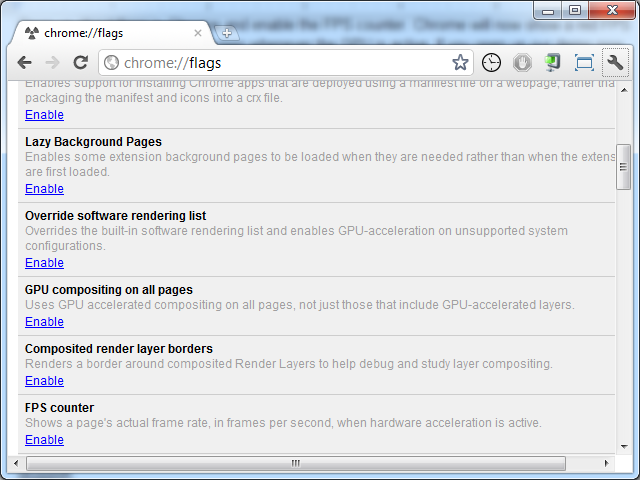
![Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog](https://2.bp.blogspot.com/-C9It98guV9Y/Us_8J3IGPhI/AAAAAAAARCQ/jVRAN8QeDnI/w1200-h630-p-k-no-nu/chrome-hwaccel-enabled.jpg)
Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog
![Matt Perry on Twitter: "💡 Hardware-accelerated CSS and WAAPI animations should be considered *progressive enhancement*, rather than mandatory. Why? One word, that you're probably sick of hearing: Safari. 🧵 [1/6]" / Twitter Matt Perry on Twitter: "💡 Hardware-accelerated CSS and WAAPI animations should be considered *progressive enhancement*, rather than mandatory. Why? One word, that you're probably sick of hearing: Safari. 🧵 [1/6]" / Twitter](https://pbs.twimg.com/media/FKaw158WYAQRdMM.jpg)
Matt Perry on Twitter: "💡 Hardware-accelerated CSS and WAAPI animations should be considered *progressive enhancement*, rather than mandatory. Why? One word, that you're probably sick of hearing: Safari. 🧵 [1/6]" / Twitter

CSS : Webkit: CSS force hardware acceleration for 2D transforms without using 3D CSS properties - YouTube