![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://andrejgajdos.com/wp-content/uploads/2020/01/framer-motion-tutorial-730x350.png)
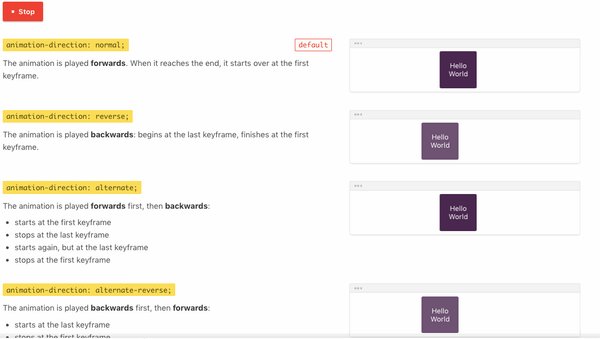
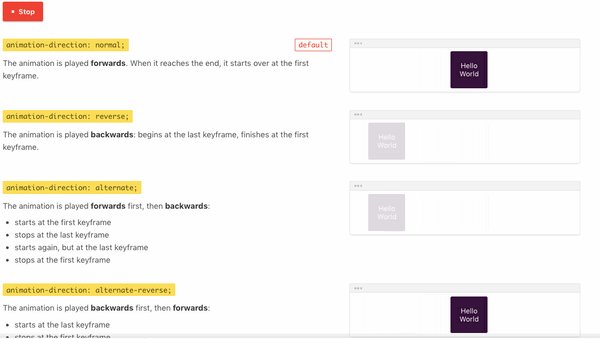
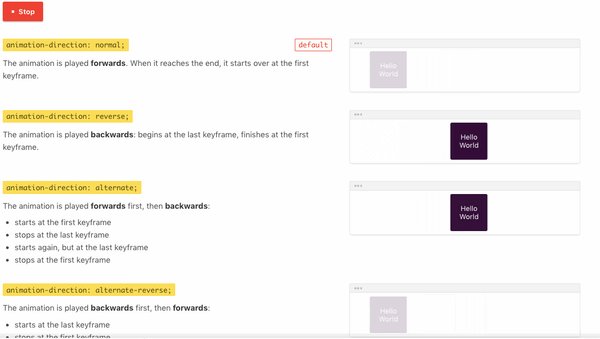
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos

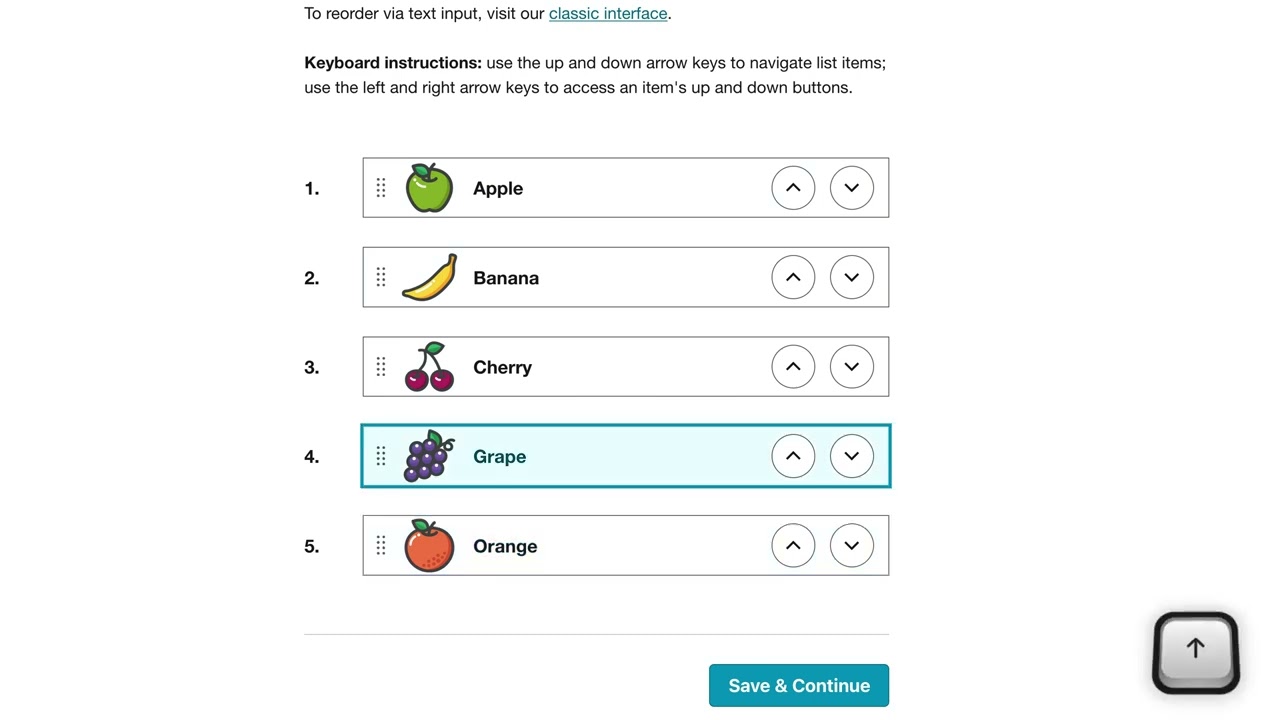
Animating the Unanimatable.. Smooth reordering transitions in… | by Joshua Comeau | Developers Writing | Medium

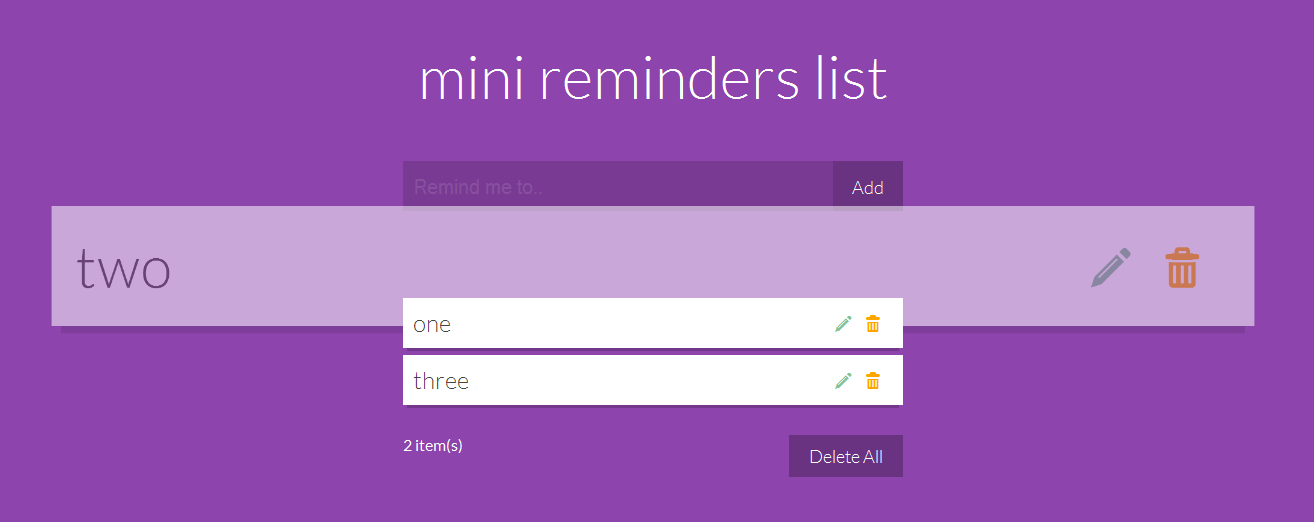
javascript - How to implement item reorder/shuffle animations with Angular's ngFor? - Stack Overflow